利用hexo与GitHub.io搭建个人博客
前言
博客有第三方平台,也可以自建,比较早的有博客园、CSDN,近几年新兴的也比较多诸如:WordPress、segmentFault、简书、掘金、知乎专栏、Github Page 等等。
这次我要说的就是 Github Page + Hexo 搭建个人博客的方式!Github Page 是 Github 提供的一种免费的静态网页托管服务,支持Jekyll、Hugo、Hexo编译静态资源,至于Jekyll、Hugo、Hexo这些东西小伙伴们就先不用太搞懂原理,会用就行了
废话不多说,直接进入主题
准备环境
准备node和git环境
首先,安装 NodeJS,因为 Hexo 是基于 Node.js 驱动的一款博客框架,相比起前面提到过的 Jekyll 框架更快更简洁,因为天*朝网络被墙的原因尝试过安装 Jekyll 失败而放弃了。
这边贴上 NodeJS 的下载地址
1 | https://nodejs.org/en/ |
其次,准备git环境,一个分布式版本控制系统,用于项目的版本控制管理,作者是 Linux 之父。如果 Git 还不熟悉可以参考廖雪峰大神的 Git 教程。
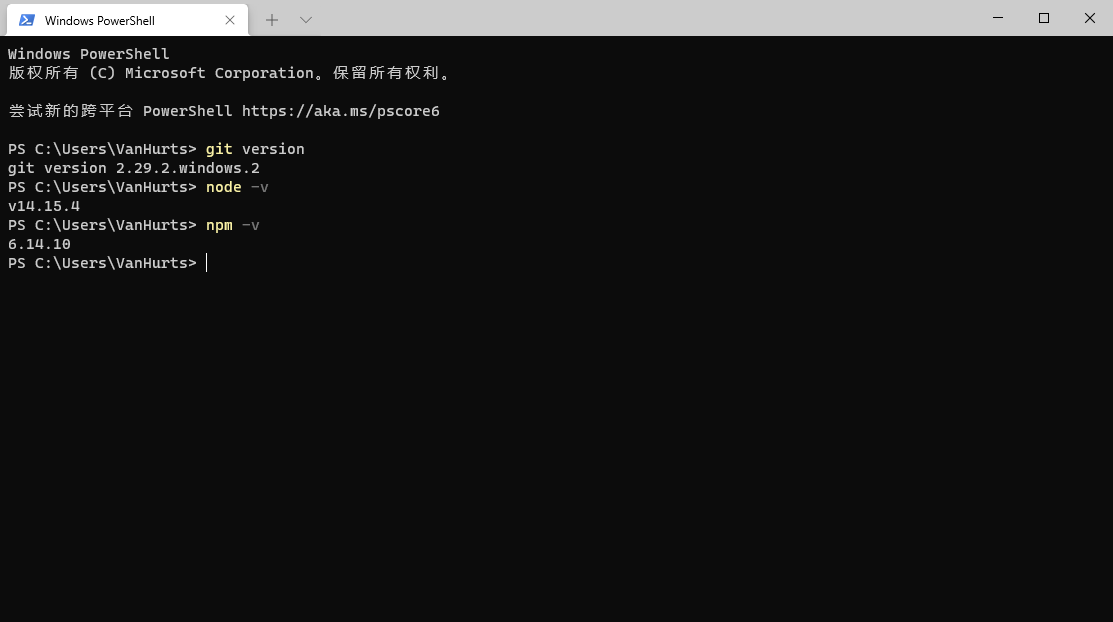
验证安装成功
1 | git version // 验证git |

- 如图所示,安装成功。
安装Hexo
如果以上环境准备好了就可以使用 npm 开始安装 Hexo 了。也可查看 Hexo 的详细文档。
在命令行输入执行以下命令:
1 | npm install -g hexo-cli |
安装 Hexo 完成后,再执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
1 | hexo init myBlog |
好了,如果上面的命令都没报错的话,就恭喜了,运行 hexo s 命令,其中 s 是 server 的缩写,在浏览器中输入 http://localhost:4000 回车就可以预览效果了。
打开localhost:4000会看到最开始的hexo样式,也算是成功起步啦!
- 至此,你本地的博客就已经搭建成功啦,接下来技术部署到GitHub Pages了。也就是传说中的GitHub.io。
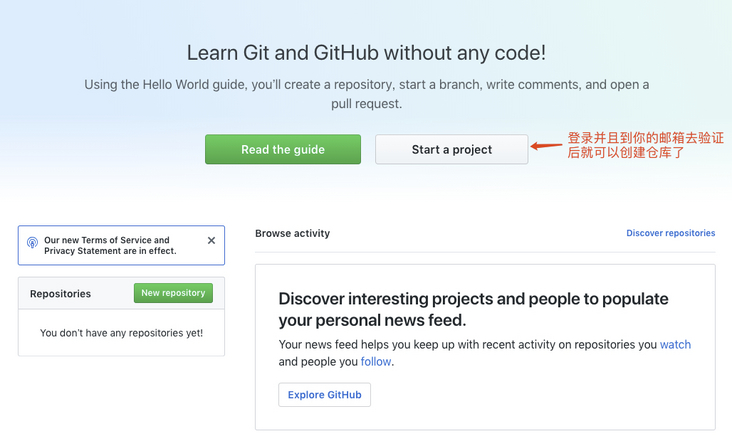
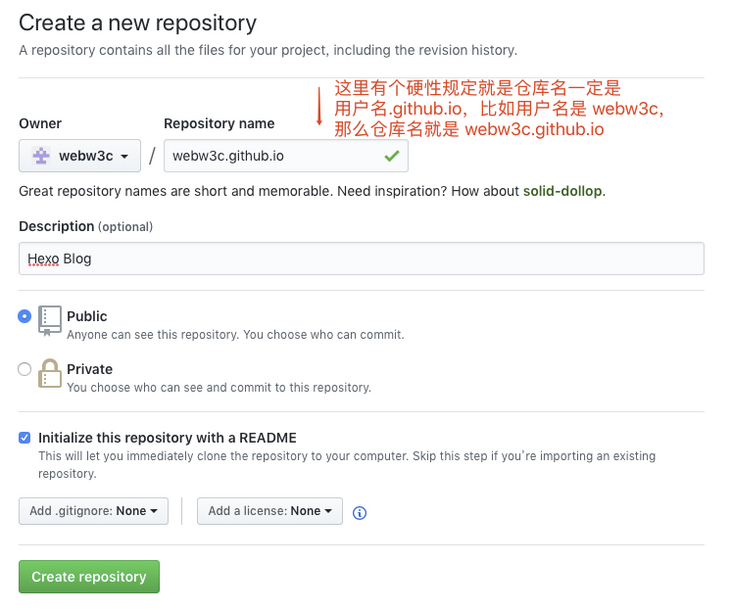
在GitHub.io中创建仓库
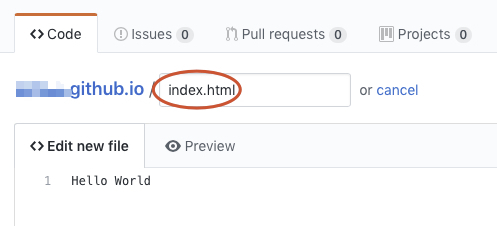
在GitHub.io中创建一个仓库,仓库名必须是用户名+github.io才可以,如图所示。


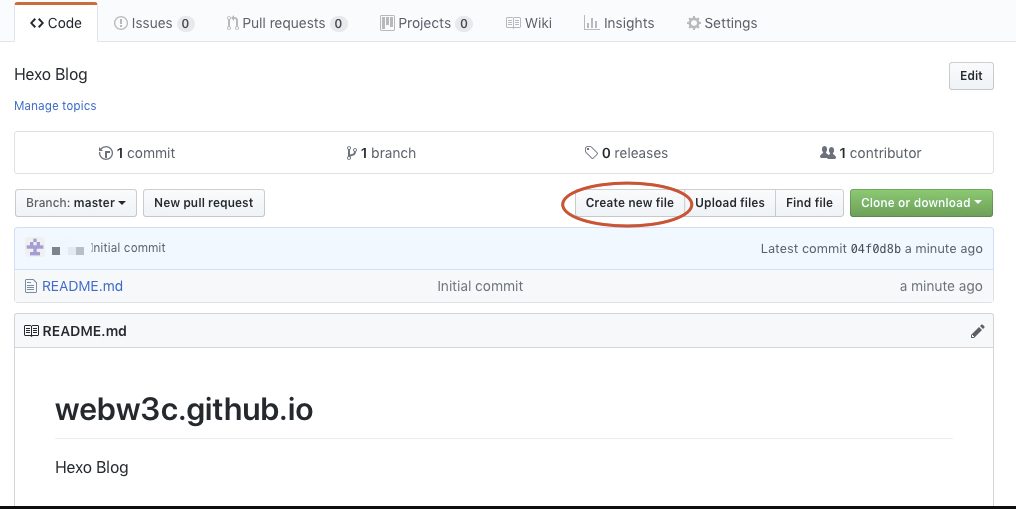
然后打开仓库创建一个 index.html 文件,并随意先写点内容,比如 Hello World


这个时候打开 http://你的用户名.github.io 就可以看到你的站点啦,是不是很简单!index.html 内容只是暂时的预览效果,后面把 Hexo 的文件部署上去就可以在 http://你的用户名.github.io 看到你自己的博客啦! 比如我的就是 http://WithD-raw.github.io 了。
部署GitHub Pages与Hexo同步
要使用 git 工具首先要配置一下SSH key,为部署本地博客到 Github 做准备。
1 | git config --global user.name "用户名" |
然后开始生成 SSH key
1 | ssh-keygen -t rsa -C '上面的邮箱' |
按照提示进行三次回车,即可生成 SSH key。通过查看~/.ssh/id_rsa.pub 文件内容,获取到你的 SSH key。
那么,获取了SSH key之后,我们要为自己的GitHub账户添加SSH key
创建一个新的 SSH key, 标题随便,key 就填刚才生成那个,确认创建,搞定!!这样在你的 SSH keys 列表里就会看到你刚刚添加的密钥。
再在命令行下输入命令
1 | ssh -T git@github.com |
首次使用还需要确认并添加主机到本机SSH可信列表。若返回 Hi xxx! You’ve successfully authenticated, but GitHub does not provide shell access. 内容,则证明添加成功。
部署到GitHub
此时,本地和Github的工作做得差不了,是时候把它们两个连接起来了。你也可以查看官网的部署教程。
先不着急,部署之前还需要修改配置和安装部署插件。
这里先解释两个小概念,在Hexo中有两个_config.yml,一个是项目根目录下的_config.yml,称为源目录配置,另外一个是在themes目录下的_config.yml,称为主题目录配置。
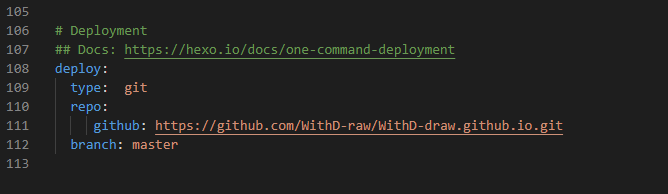
第一:打开项目根目录下的 _config.yml 配置文件配置参数。拉到文件末尾,填上如下配置(也可同时部署到多个仓库,后面再说)
GitHub那一栏,也是填的自己的用户名。

第二:要安装一个部署插件 hexo-deployer-git。
1 | npm install hexo-deployer-git --save |
最后执行以下命令就可以部署上传啦,以下 g 是 generate 缩写,d 是 deploy 缩写:
1 | hexo g -d // 分开写也可以 |
后续
第二章将会带来Hexo主题的搭建以及其他一些配置的东西~
- 本文标题:利用hexo与GitHub.io搭建个人博客
- 创建时间:2021-06-30 14:07:25
- 本文链接:2021/06/30/利用hexo与GitHub.io搭建个人博客/
- 版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
