CTF 平台之 CTFm 的搭建过程
CTF 平台之 CTFm 的搭建过程
0x01 前言
说一说为什么要用 CTFm 吧。
CTFm 相对于 CTFd 更加稳定,而且更加集成,那些 frpc.ini,frps.ini 都不需要自己手动配置的。
0x02 环境准备
这里很感谢火柴师傅帮我避了很多坑,要不然我会崩溃的吧😭😭
1. 机器型号
Ubuntu 20.04
2. 工具准备
node 的安装
这里必须是 node16 的版本,不能是 node18 的。
1 | curl -fsSL https://deb.nodesource.com/setup_16.x | sudo -E bash - |
这里在安装 node16 的时候很可能在装完之后输入 node -v 之后没反应的,这里需要使用的安装命令为,我记得 Ubuntu 会提示你的,按照提示的来就可以,好像是加上 --fix 的参数。
1 | sudo apt-get install -y nodejs --fix |
再安装 yarn,这里对 yarn 没有版本需求
1 | npm install --global yarn |
docker 及一系列东西的安装
首先安装 docker
1 | sudo apt-get update |
安装 docker-compose,这里挺坑的,要安装最新版本的 docker-compose,不然到后面容易踩坑。
1 | sudo wget -O /usr/local/bin/docker-compose "https://github.com/docker/compose/releases/latest/download/docker-compose-https://github.com/docker/compose/releases/latest/download/docker-compose-$(uname -s)-$(uname -m)" |
再进行授权与验证
1 | chmod a+x /usr/local/bin/docker-compose |
0x03 开始搭建
1. 创建 docker-swarm
1 | docker swarm init |
2. 标记节点
1 | docker node ls #检查节点 ID |
3. 拉取代码
1 | git clone https://github.com/EkiXu/CTFm |
这一步如果卡的话,多操作几次,或者开代理。我搭建的时候代理一直配不起来。
4. 创建相关 secret
1 | echo -n "Z3brFdddeh2F37G2rTB" > "./secrets/DB_PASSWORD" |
这里用随机的就可以,和我一样也可以。
5. 前端代码生成(可选)
- 5,6 两步我都没有进行部署
1 | cd frontend |
6. 中台代码生成(可选)
1 | cd dashboard |
7. 使用docker-compose编排启动
1 | sudo docker-compose up -d --build |
8. 数据库和管理员账号初始化
- 这里的管理员账号不要输错,不然挺麻烦的。
1 | sudo docker-compose exec ctfm /bin/bash |
至此,已经可以访问了,默认的是 80 端口
0x04 一些其他设置
1. 关于recaptcha验证码
这是一定要配的,如果不配的话无法完成注册,不过是要付费的。
需要自行到https://www.google.com/recaptcha/获取客户端密钥和服务端密钥。
这里的密钥版本是 v2 的,不要踩坑去弄了 v3 的。关于密钥的位置在这个地方获取,当时我也是找了一会儿。

进去之后要先自己创建项目的,这些都挺简单的,密钥的话在这里。

客户端密钥存放在 frontend/.env 下
1 | VUE_APP_BASE_API = '/api/v1' |
并重新生成前端
1 | yarn build |
在服务端设置中添加
1 | #backend/CTFm_backend/settings.py // 文件位置 |
2. 关于邮件验证功能
这里如果是小比赛不需要配,像校内的比赛就不需要了。
我这里就略过了,如果需要配的师傅们可以去官方文档这里看CTFm/README.zh.md at master · EkiXu/CTFm (github.com)
邮箱验证自己的小比赛不需要是因为可以在 admin 下修改 user 权限
3. CTFd-Whale 插件的配置
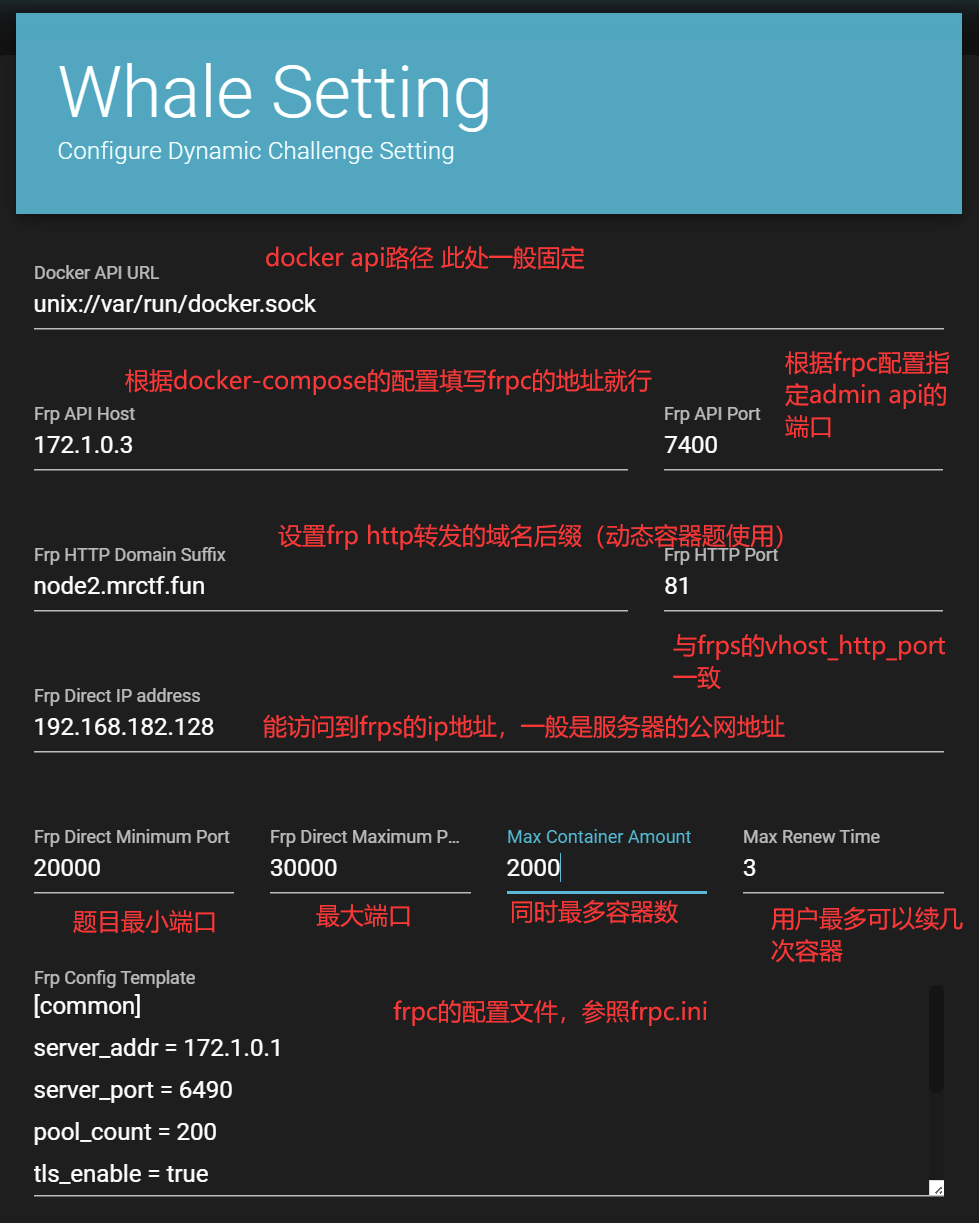
CTFm 真的比 CTFd 方便快捷太多了,这里都不需要进行配置,直接集成就有了。在起完项目 docker 服务之后,以管理员账号登入,在左侧的 Dashboard 下点 admin,进行 Whale 配置。

几点注意事项说一说,以防踩坑
Frp HTTP Domain Suffix 可以不填的,就空在那儿。
Frp Config 这里,是把 frpc.ini 的全部内容粘贴进来的,当时我这里也踩坑了。
Frp Direct IP address 就填服务器 IP 即可。
如果一直弄不起来的话,检查一下 frpc.ini 与 frps.ini 的token,最好不要随机,写一个大致 8 位长的密钥即可,要两个一致。
0x05 题目设置
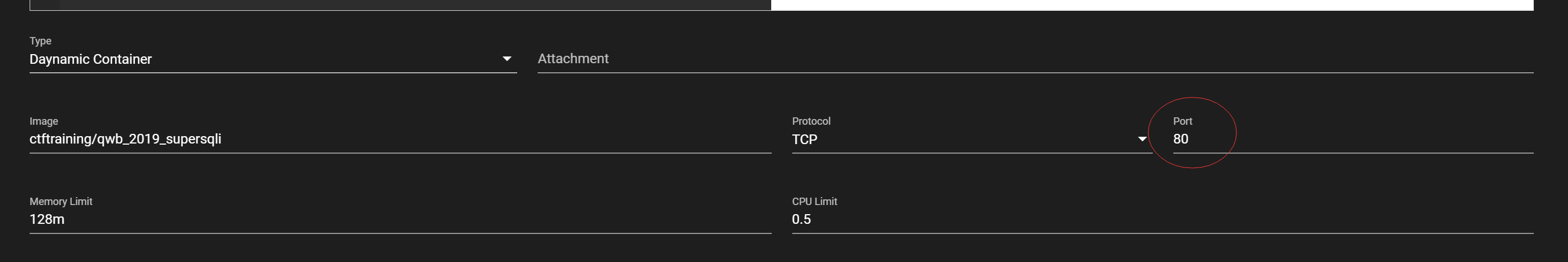
主要是 Web 类的题目,如果要使用 dynamic container 的话,并且不是使用域名的情况下,设置应当注意一下这个。

如果使用了域名,需要选择 HTTP 80 端口
0x06 小结
官方文档的内容还是比较少,我这里基本把所有的坑都踩了一遍。
像我这么粗心的人的话,搭建 CTFd 对我来说太难了,我个人强推 CTFm
- 本文标题:CTF平台之CTFm的搭建过程
- 创建时间:2022-05-21 21:27:12
- 本文链接:2022/05/21/CTF平台之CTFm的搭建过程/
- 版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
