H5前端学习手记
H5 前端学习手记
0x01 前言
最近要开发了,感觉一个人开发的话还是先有前端再有后端比较好写,一些后端的接口什么的感觉不是特别难。
快捷键
这一块和 emmet 语法放在一起说
vscode 中的快捷键
! 新建 html 的一些基础文件
ctrl + /,快速注释。
进行快速格式化,shift + alt + f,自动对齐,爽的一笔
生成标签:
先写标签,然后 tab 即可
生成多个标签
例如 <div>*3* 快速生成三个 div
包含标签
例如 <ul> 包含 <li> 可以用如下语法生成 ul>li
并列标签
例如 <div> 与 <p>,可以用 div+p 生成
快速定义 class 与 id
定义 <div> 的 class 与 id,本来我们的写法是这样的
1 | <div class="one"> 123 </div> |
快速写法:div.one 与 div#one,语法如下
1 | 标签名.类名 |
- 这种方式在实际开发当中应用的相当常见。会配合自增符号
$
p.topheading$*5 这样会自动生成 topheading1 - topheading5 这样五个类。有点np
快速填写内容
语法
1 | 标签{要输入的内容} |
比如 div{123} 等价于
1 | <div>123</div> |
0x02 HTML 标签
标题标签
H1 - H5
段落与换行标签
- 段落标签 ————
<p></p>。
英文对应 paragraph,也就是平常我们的写文章分段。
- 换行标签 ————
<br/>
英文对应 break
文本格式化标签
就是给文字加样式,例如加粗,斜体

div 与 span 标签
- 感觉这个挺重要的!
<div> 与 <span> 标签没有具体的含义,只是作为盒子一样,用来装内容的。就是 div class 什么的嘛
div 的英文是 division;span 的英文是 span,中文为跨度。
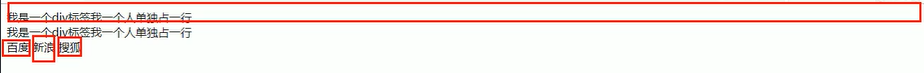
div 与 span 的特点
<div> 标签用来布局,但是一行只能放一个 <div> 大盒子。<span> 标签用来布局,一行可以放多个 <span> 小盒子。

这就是大盒子与小盒子。
图像标签与路径
- 图像标签 ————
<img>,单词缩写为 image - 语法格式如下
1 | <img src="图像URL" /> |
src 是 <img> 标签的必须属性,用于指定图像文件的路径与用户名。
img 标签的一些其他属性
| 属性名 | 作用 | 语法 |
|---|---|---|
| alt | 当图像显示不出来时用文字替换 | alt=”” |
| title | 鼠标放到图像上显示的文字 | title=”” |
| width | 设置图像的宽度 | width=”” |
| height | 设置图像的高度 | height=”” |
| border | 设置图像的边框粗细 | border=”” |
宽度和高度只要修改一个就可以了,其余的会等比缩放。
- border 的边框设置一般通过 css 进行设置。
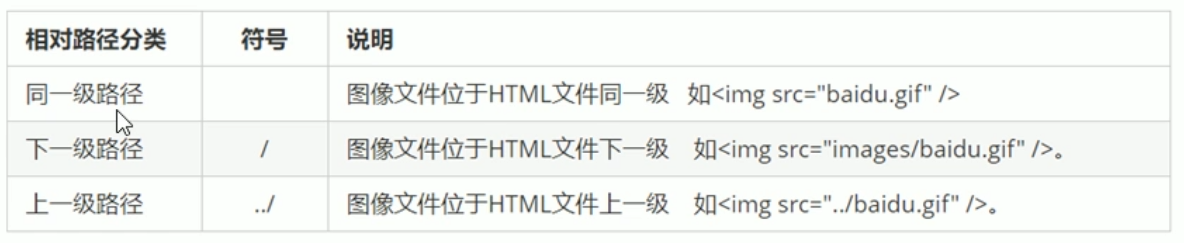
路径
主要是绝对路径和相对路径吧,这块自己本身也是想思考思考的
- 相对路径

- 绝对路径
图床方式就是一种绝对路径,还有一种是电脑盘内的路径
超链接标签(重要!)
使用的是 <a> 这个标签,英文全称为 “anchor”,意为锚
语法格式
1 | <a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 </a> |
有两个属性
| 属性名 | 作用 |
|---|---|
| href | 用于指定链接的 url 地址 |
| target | 用于打开指定链接的方式 |
- target 这里,
_self为默认,__blank为打开一个新窗口。
外部链接与内部链接
就和绝对路径与相对路径差不多
可以用这个方法提供文件下载的服务:
1 | <a href="img.zip"> 下载文件 </a> |
链接与图片结合
1 | <a href="http://baidu.com"><img src="img.jpg" /></a> |
这样一来,我们可以通过点击图片进行链接跳转。
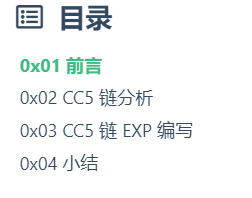
锚点链接(重要!)
就有点像目录的那种感觉

如何实现的呢?
我们先在要实现的目标位置的标签先加一个 id 属性,例如这样
1 | <h3 id="two"> 0x02 CC7 链分析</h3> |
接着做链接
1 | <a href="#two"> CC7 链分析</a> |
- 这个挺牛逼的,嗯。
特殊字符
| 特殊字符 | 描述 | 字符的代码 |
|---|---|---|
| 空格符 | 空格符 | |
| < | 小于号 | &It |
|大于号|
>|
&|和号|&|
¥|人民币|¥|
©|版权|©|
®|注册商标|®|
℃|摄氏度|°|
±|正负号|±|
×|乘号|×|
÷|除号|÷|
²|平方|²|
³|立方|³|
表格标签
- 在 ASP 里面一般表格会和 SQL 语句结合一下吧。
表格的基本语法
1 | <table> |

最外面是 <table>,中间是 <tr>,最里面是 <td>
<table></table> 标签用来定义表格<tr></tr> 标签必须嵌套在 <table></table> 标签中<td></td> 标签必须嵌套在 <tr></tr> 标签中
这种情况下创建的表格是有问题的,不带有边框。在实际开发里面一般是通过 CSS 设计,不在 html 的属性里面直接写。

标头
- 专门用来定义第一行的内容,一般用法
<th></th>,标头单元格的文字会加粗居中显示。
表格的一些属性
- 这些属性要写到表格里面。

表格结构标签
<thead>用来表示表格的头部区域<tbody>用来表示表格的主体区域
可以让表格结构更清晰
合并单元格
这种情况下我们需要进行合并单元格的操作

跨行合并:rowspan="合并单元格的个数"
跨列合并:colspan="合并单元格的个数"
写法
1 | <td colspan="2">123</td> |
列表标签(重要!)
表格用来显示数据,列表用来布局。
无序列表
<ul> 表示无序列表,<ul> 里面放 <li>,对应的英文。
ul —- unordered list
li —- list item
- 大致语法
1 | <ul> |
<ul> 里面只能嵌套 <li>,不能放其他元素,要加样式什么的可以去 <li> 里面加。
这个效果就和 markdown 里面的 "-" 快捷键一样,一个小黑点。
有序列表
排列的,像积分榜这种。
<ol> 表示无序列表,<ol> 里面放 <li>,对应的英文。
ol —- ordered list
li —- list item
1 | <ol> |
- 注意事项和无序列表是一致的。
有序列表一般和 CSS 结合起来用
自定义列表(重要!)
<dl> 表示无序列表,<dl> 里面放 <dt> 和 <dd>,对应的英文。
dl —- definition list
dt —- definelist title
dd —- definition description
语法
1 | <dl> |

dl 最大,dt 标题一样的作用,dd 内容
这里我们写出来的是有点小问题,可以通过 css 修饰的。
可以有多个 dt 与 dd
表单标签
- 一个表单通常由表单域、表单控件(也称为表单元素)和提示信息。

表单域
<form> 标签打头,它的语法
1 | <form action="url地址" method="提交方式" name="表单域名称"> |
- 一些常用属性
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url 地址 | 接收表单的服务器地址 |
| method | GET/POST | 设置表单提交方式 |
| name | 名称 | 表单名称,和 id 类似 |
表单控件(表单元素)
input 输入表单元素
输入信息,就比如登陆界面。
语法
1 | <input type="属性值" /> |
type 属性
<input> 表单元素必须的一个属性是 type,type 的属性值如下表。
| 属性值 | 描述 |
|---|---|
| button | 定义可点击按钮,一般用 JavaScript 启动 |
| checkbox | 定义复选框 |
| file | 定义输入字段和”浏览”按钮,提供文件上传 |
| hidden | 定义隐藏的输入字段 |
| image | 定义图像形式的提交按钮 |
| password | 定义密码字段,字符被掩盖 |
| radio | 定义单选按钮 |
| reset | 定义重置按钮 |
| submit | 定义提交按钮 |
| text | 定义单行输入字段 |
- text 和 password
1 | 用户名:<input type="text" placeholder="text"> <br /> |
placeholder 这里就是输入为空的显示。
- radio 单选框和 checkbox 多选框
1 | 我已知晓隐私策略 <input type="radio"><br /> |
要将单选框实现多选一的业务功能,我们需要将这些单选框设置为同一个 name 属性。同样对于复选框也是
1 | 性别:男 <input type="radio" name="sex" /> <br /> 女 <input type="radio" name="sex" /> <br /> |
- submit 提交按钮和 reset 重置按钮
value 就是名称,是显示的

1 | <input type="submit" value="免费注册"/> |
会把表单提交到后端的文件,在 form 里面设置 action 的地址
- button 按钮与 file 文件上传
只会做某件事,不会提交数据,与 JavaScript 结合使用。
1 | <input type="button" value="发送验证码" /> <br /> |
input 的一些其他属性
| 属性 | 属性值 | 描述 |
|---|---|---|
| name | 由用户自定义 | 控件的名称 |
| value | 由用户自定义 | input 控件中的默认文本值 |
| size | 正整数 | input 控件在页面中的显示宽度 |
| checked | checked | 定义选择控件默认被选中的项 |
| maxlength | 正整数 | 控件允许输入的最多字符数 |
- 一般都是要加上 value 的,因为要传给后端。
- checked 就是默认被选中,主要针对单选按钮和复选按钮。
label 标签
label 标签主要目的是为了提高用户体验。为用户提高最优秀的服务。常常和多选框,单选框配合使用。
作用:用于绑定一个表单元素, 当点击 label 标签的时候, 被绑定的表单元素就会获得输入焦点。
<label> 里面的 for 属性要与对应元素的 id 属性相同。
1 | <label for="username">用户名:</label> <input type="text" placeholder="text" name="username" id="username"> |
select 下拉表单元素
- 望文生义,就是下拉一样
语法
1 | 职业选择:<select> |
- 在 option 是可以定义一个
selected="selected",将其作为默认选中的。
textarea 文本域元素
适用情况如图

- cols=”每行中的字符数” rows=”显示的行数” 我们实际开发不用。
语法如下
1 | 留言评论:<textarea rows="5" cols="20"> |
0x03 CSS 基础
- 因为纯 HTML 太丑了,所以引入 CSS;HTML 确实简单,难的是 CSS。
CSS 让 HTML 去专注去做结构,结构和样式相分离。
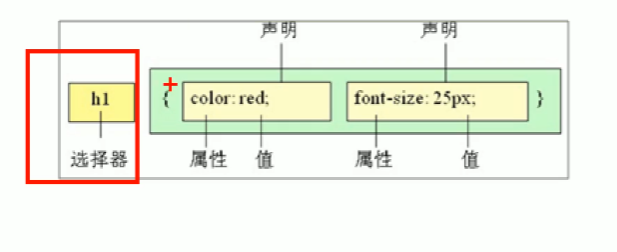
CSS 语法规范
选择器 + 样式;选中某个元素,声明其属性,进行修改。

比如有个 <p> 标签,我们这样使用 CSS,<style> 一般写在 <head></head> 之间。
1 | <style> |
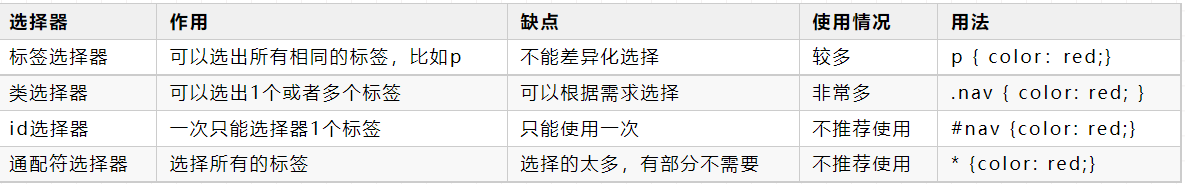
CSS 基础选择器
标签选择器
不太好,因为是对所有标签操作的
1 | 标签名 |
类选择器(实际开发最常用)
语法
1 | .类名 |
这样,我们的 HTML 里面的元素需要定义 class,例如
1 | <p class="red"> 类选择器 </p> |
可以多类名,但是多类名之间要用空格分开。是非常巧妙的用法,语法案例如下。
1 | <style> |
id 类选择器
id 选择器使用#进行标识,后面紧跟 id 名
- 元素的 id 值是唯一的,只能对应于文档中某一个具体的元素。别人就无法使用了。
CSS 语法
1 | #id名 { |
HTML 语法
1 | <p id="id名"></p> |
通配符选择器
通配符选择器用*号表示,* 就是选择所有的标签。它是所有选择器中作用范围最广的,能匹配页面中所有的元素。
- 注意:会匹配页面所有的元素,降低页面响应速度,不建议随便使用
1 | * { |
例如下面代码,使用通配符选择器定义 CSS 样式,清除所有 HTML 标记的默认边距。
1 | * { |
CSS 选择器小结

- 尽量少用通配符选择器
*。 - 尽量少用 ID 选择器
- 不使用无具体语义定义的标签选择器。
1 | /* 推荐 */ |
CSS 字体属性
- 与 font 有关的一堆属性,比较简单,直接过了。
| 属性 | 作用 | 注意点 |
|---|---|---|
| font-size | 字号 | 单位 px 要带上 |
| font-family | 字体 | 无 |
| font-weight | 字体粗细 | 数字不要跟单位;700 加粗,400 正常 |
| font-style | 字体样式 | 斜体是 italic,正常 normal |
| font | 字体连写 | 字体 + 字号是必要的,中间不带标点 |
这里重点讲一讲 font 属性的用法,中间不需要用标点分隔,字体与字号是必要的。
1 | <style> |
CSS 文本属性
- 这个和字体不太一样,主要指文本的颜色,对齐,文本缩进,行间距这种,这是文本属性。
color 文本颜色
文本颜色,和 font-color 类似,但是实际上的含义不同。
| 表示方法 | 属性值 |
|---|---|
| 预定义的颜色值 | red,green,blue |
| 十六进制 | #fff000 等 |
| RGB 编码 | rgb(255,0,0) |
用 16 进制的写法是最多的。
text-align 文本对齐
让盒子里面的文本内容水平居中, 而不是让盒子居中对齐。
| 属性 | 解释 |
|---|---|
| left | 左对齐 |
| right | 右对齐 |
| center | 居中对齐 |
line-height 行间距
- line-height 常用的属性值单位有三种,分别为像素 px,相对值 em 和百分比%,实际工作中使用最多的是像素 px
一般情况下,行距比字号大 7–8 像素左右就可以了。
行高与高度的三种关系
如果 行高 = 高度 文字会 垂直居中
如果 行高 > 高度 文字会 偏下
如果 行高 < 高度 文字会 偏上
1 | /*line-height 要设置在font属性下面,否则无效,例如:*/ |
可以使用 display:flex;布局方式让文字水平垂直居中
1 | display: flex; |
text-indent 首行文本缩进
- 其属性值可为不同单位的数值、em 字符宽度的倍数、或相对于浏览器窗口宽度的百分比%,允许使用负值。
- 建议使用 em 作为设置单位。
- 1em 就是一个字的宽度。如果是汉字的段落,1em 就是一个汉字的宽度。
text-decoration 文本装饰
| 属性值 | 解释 |
|---|---|
| none | 无下划线 |
| underline | 定义文本下的一条下划线(常用) |
| overline | 定义文本上的一条线 |
| line-through | 穿过文本下的一条线 |
CSS 文本属性小结
| 属性 | 作用 | 注意点 |
|---|---|---|
| color | 颜色 | 通常用十六进制 |
| line-height | 行高 | 控制行与行之间的距离 |
| text-align | 水平对齐 | 可以设置文字水平的对齐方式 |
| text-indent | 首行缩进 | 空两格这种 |
| text-decoration | 文本修饰 | underline 添加下划线,反之 none |
CSS 的引入方式
- 也就是几种引用方式
分为三种
- 行内样式表(行内式)
- 内部样式表(嵌入式)
- 外部样式表(链接式)
行内样式表
- 直接加在 HTML 里面,像这样
1 | <div style="color: red; font-size: 12px;"> |
内部样式表
也就是放到 <head></head> 里面的 <style> 这个标签中
外部样式表(推荐!)
单独写一个 css 文件,这样我们需要引入 link 标签
语法如下
1 | <link rel="stylesheet" href="css路径"> |
这种很爽,很符合封装的特性。
Chrome 调试工具
- 就是 f12 的开发者模式………………
0x04 CSS 进阶
CSS 复合选择器(很重要!)
- 将基础选择器组合到一起。分四类,一个个讲。
后代选择器
可以选择父元素里面的子元素。也就是 <ul> 当中 <li> 是子元素,<ul> 是父元素。
语法,里面的子元素可以写很多个
1 | 父级 子级 { |
进阶使用,肯定是要与类名选择器结合的,语法如下。如果标签名当中也有类,则可以使用 标签.类名 调用
1 | .class 标签名 |
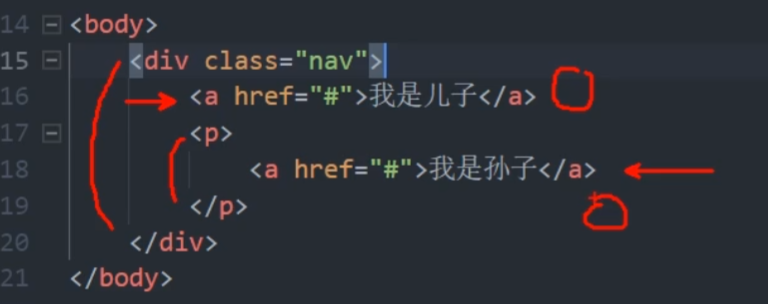
子选择器
子元素选择器只能选择作为某元素子元素(亲儿子)的元素这里的子,指的是亲儿子。不包含孙子 重孙子之类。

这里最靠近 div 的 a 是 div 的儿子,后面一个 a 就是 div 的孙子了。而 p 标签其实也是 div 的儿子。
语法
1 | 元素1>元素2 { |
并集选择器
并集选择器可以选择多组标签,同时为它们定义相同的样式。通常用于集体声明。
语法
1 | 元素1,元素2 { |
伪类选择器
- 用于添加一些特殊效果,比如在鼠标点上去的时候变色这种。
链接伪类选择器
语法如下
| 语法 | 描述 |
|---|---|
| a:link | 选择所有未被访问的链接 |
| a:visited | 选择所有已被访问的链接 |
| a:hover | 选择鼠标经过的链接 |
| a:active | 选择鼠标按下未弹起的链接 |
用的最多的是 hover 和 active 两个。
focus 伪类选择器
focus 伪类选择器用于获取焦点的表单元素,也就是光标。是和 <input> 标签放一起使用。
语法
1 | input:focus { |
CSS 复合选择器总结

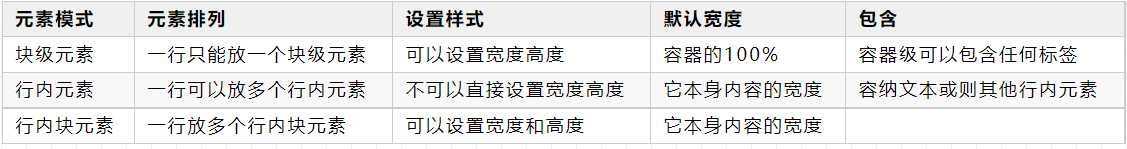
CSS 的元素显示模式
标签显示模式是标签以什么方式进行显示。HTML 标签一般分为块标签和行内标签两种类型,它们也称为块元素和行内元素。
块元素
常见的块元素有 <h1>~<h6>、<p>、<div>、<ul>、<ol>、<li> 等,其中 <div> 标签是最典型的块元素。
块级元素的特点
- 独占一行
- 高度,宽度,外边距以及内边距都可以控制。
- 宽度默认是容器(父级宽度)的 100%
- 是一个容器及盒子,里面可以放行内或者块级元素
- 注意:只有文字才能组成段落,因此 p 标签里面不能放块级元素,特别是 p 不能放 div。同理,还有 h1~h6、dt,它们都是文字类块级标签,里面不能放其他块级元素。
行内元素
常见的行内元素有 <a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span> 等,其中 <span> 标签最典型的行内元素。
行内元素的特点
- 相邻行内元素在一行上,一行可以显示多个。
- 高度、宽度直接设置是无效的。
- 默认高度就是它本身内容的宽度。
- 行内元素只能容纳文本或其他行内元素。
行内块元素
在行内元素中有几个特殊的标签 ———— <img>、<input >、<td>,可以对它们设置宽高和对齐属性,有些资料可能会称它们为行内块元素。
行内块元素的特点
- 和相邻行内元素(行内块)在一行上,但是之间会有空白风险。一行可以显示多个。
- 默认宽度就是它本身内容的宽度。
- 高度,行高,外边距以及内边距都可以控制。
三种模式总结

元素显示模式转换
简单来说是这样的,像链接标签 <a> 是行内元素,无法设置高度宽度,我们可以将它转换为块元素再进行设置。
实现方式
- 块转行内:display:inline;
- 行内转块:display:block;
- 块、行内元素转换为行内块:display: inline-block;
CSS 背景 ———— background
背景颜色
语法
1 | background-color: 颜色值; 默认的值是 transparent 透明的 |
背景图片
- 很多 logo 与背景图,都可以用背景图片来做。
语法
1 | background-image : none | url (url) ; |
背景平铺
问题出现于背景图片小于盒子图片,从而背景图片会重复出现。
- 这种问题我们用背景平铺来解决。
语法
1 | background-repeat : repeat | no-repeat | repeat-x | repeat-y |
| 参数 | 作用 |
|---|---|
| repeat | 背景图像在纵向和横向上平铺(默认的) |
| no-repeat | 背景图像不平铺 |
| repeat-x | 背景图像在横向上平铺 |
| repeat-y | 背景图像在纵向平铺 |
背景图片的位置
语法
1 | background-position: x y; |
position 后面是 x 坐标和 y 坐标。可以使用方位名词或精确单位。
| 参数 | 值 |
|---|---|
| length | 百分数或由浮点数字和单位标识符组成的长度值 |
| position | top center bottom left center right 方位名词 |
注意:
- 如果指定两个值,两个值都是方位名字,则两个值前后顺序无关,比如
left top和top left效果一致 - 如果只指定了一个方位名词,另一个值默认居中对齐。
- 如果 position 后面是精确坐标, 那么第一个,肯定是 x 第二个一定是 y。
- 如果只指定一个数值,那该数值一定是 x 坐标,另一个默认垂直居中。
- 如果指定的两个值是 精确单位和方位名字混合使用,则第一个值是 x 坐标,第二个值是 y 坐标。
背景附着
背景图像可以固定,或者随着页面的其余部分滚动
语法
1 | background-attachment: scroll/fixed |
背景复合写法
原本我们需要写很多的属性以及属性值,现在我们可以这样
background:属性的值的书写顺序官方没有强制的标准。为了可读性,建议如下写:
1 | background: 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置; |
背景色半透明
语法
1 | background: rgba(0,0,0,0.3) |
前三个确定颜色,最后一个 alpha 确认透明度
0x05 CSS3 盒子模型与布局
网页布局的本质就是盒子 ———— Box。
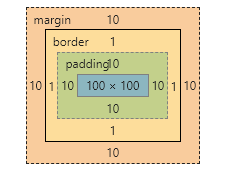
盒子模型
- 盒子模型由元素的内容、边框(border)、内边距(padding)、和外边距(margin)组成。
最好理解的是内容,也就是盒子里面的 html 标签。
内边距 padding 就是盒子内容与边框的距离,通过 padding 设置,padding 分为上下左右四个。
margin 控制两个不同盒子之间的距离
border 是盒子的边框,是边框的一些属性,颜色这种

边框
边框这里有三种属性
| 属性 | 作用 |
|---|---|
| border-width | 边框的粗细,单位为 px |
| border-style | 边框的样式 |
| border-color | 边框颜色 |
边框的样式:
none:没有边框即忽略所有边框的宽度(默认值)
solid:边框为单实线(最为常用的)
dashed:边框为虚线
dotted:边框为点线
1 | border : border-width || border-style || border-color |
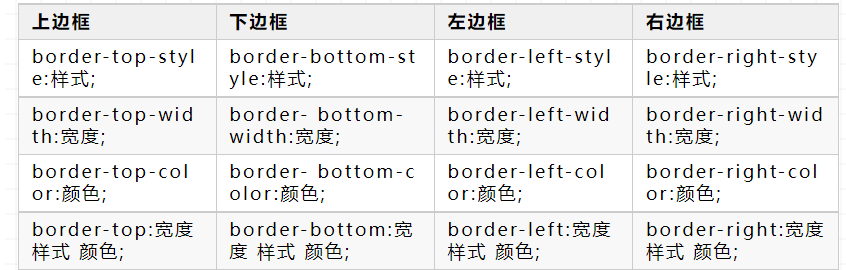
盒子边框写法总结表:
很多情况下,我们不需要指定4个边框,我们是可以单独给4个边框分别指定的。

表格细线边框
- 这里是指 table 当中的 css 设计。
- 本文标题:H5前端学习手记
- 创建时间:2022-06-27 14:58:05
- 本文链接:2022/06/27/H5前端学习手记/
- 版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
