Java开发之SpringSecurity学习
Java 开发之 SpringSecurity 学习
0x01 前言
大部分开发的内容是跟着 johnford 师傅写的
学完这个就该继续跟着链子了,算是给自己放松两天。
0x02 什么是 SpringSecurity
Spring Security 是针对 Spring 项目的安全框架,也是 SpringBoot 底层安全模块默认的技术选型,他可以实现强大的Web安全控制,对于安全控制,我们仅需要引入spring-boot-starter-security 模块,进行少量的配置,即可实现强大的安全管理!
记住几个类:
- WebSecurityConfigurerAdapter:自定义 Security 策略
- AuthenticationManagerBuilder:自定义认证策略
- @EnableWebSecurity:开启 WebSecurity 模式
Spring Security的两个主要目标是 “认证” 和 “授权”(访问控制)。
“认证”(Authentication)
身份验证是关于验证您的凭据,如用户名/用户ID和密码,以验证您的身份。
身份验证通常通过用户名和密码完成,有时与身份验证因素结合使用。
“授权” (Authorization)
授权发生在系统成功验证您的身份后,最终会授予您访问资源(如信息,文件,数据库,资金,位置,几乎任何内容)的完全权限。
这个概念是通用的,而不是只在 Spring Security 中存在。
0x03 环境
- 这里的环境配置是比较重要的,因为我自己环境没配好,所以踩了很多坑。
环境如下
- Maven 3.6.3
- SpringBoot 2.7.1
- jdk8u_312
这里的环境最开始的 pom.xml 不要加入 SpringSecurity 的包。我就是导入了 SpringSecurity 的包之后搞得乱七八糟的。
这里有点挺坑的,如果直接导入包的话,无论啥界面都会跳到 SpringSecurity 的自动拦截的 /login 接口,但是我们先不导入,后续再导入就不会有这个问题,真的坑。
0x04 我们要做的工作
我们的 SpringSecurity 只需要我们完成 SpringSecurityConfig 即可,需要继承 WebSecurityConfigurerAdapter 这个类,再重写其中的 configure 方法。
其中两个 configure 方法,一个的传参是 HttpSecurity,负责授权,另一个为 AuthenticationManagerBuilder,负责认证。
这一拦截是全局拦截,也就是说,你需要登录才能查看网页的全部内容,嗯感觉毕设用这个比较好混。
- 在认证这个部分,可以与数据库进行交互,然后是必须进行加密的,这里算是一个坑点。
看 b 站狂神的视频里面,是结合全栈开发的,所以了解甚微,也不太好评论,就看吧。
0x05 代码实践
首先搭个环境,一般搭环境这里我都推荐只选 Spring Web,其他后续的话,要什么就加什么。
1. 项目搭建与一些静态资源

RouterController 接口管理
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
| package springsecurity.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class RouterController {
@RequestMapping({"/","/index"})
public String index(){
return "index";
}
@RequestMapping("/toLogin")
public String toLogin(){
return "views/login";
}
@RequestMapping("/level1/{id}")
public String level1(@PathVariable("id") int id){
return "views/level1/"+id;
}
@RequestMapping("/level2/{id}")
public String level2(@PathVariable("id") int id){
return "views/level2/"+id;
}
@RequestMapping("/level3/{id}")
public String level3(@PathVariable("id") int id){
return "views/level3/"+id;
}
}
|
写完接口之后先跑一下,看一下环境是否 ok
2. 完成 SpringSecurity 的认证与授权
先引入 Spring Security 模块
1
2
3
4
| <dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-security</artifactId>
</dependency>
|
实现基础配置
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| package springsecurity.config;
import org.springframework.security.config.annotation.web.builders.HttpSecurity;
import org.springframework.security.config.annotation.web.configuration.EnableWebSecurity;
import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter;
@EnableWebSecurity
public class SecurityConfig extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity http) throws Exception {
}
}
|
定制请求的授权规则
1
2
3
4
5
6
7
8
9
| @Override
protected void configure(HttpSecurity http) throws Exception {
http.authorizeRequests().antMatchers("/").permitAll()
.antMatchers("/level1/**").hasRole("vip1")
.antMatchers("/level2/**").hasRole("vip2")
.antMatchers("/level3/**").hasRole("vip3");
}
|
测试一下:发现除了首页都进不去了!因为我们目前没有登录的角色,因为请求需要登录的角色拥有对应的权限才可以!这里的 hasRole 一般我们是需要和数据库连的,给数据库里面的用户一个权限的说明。
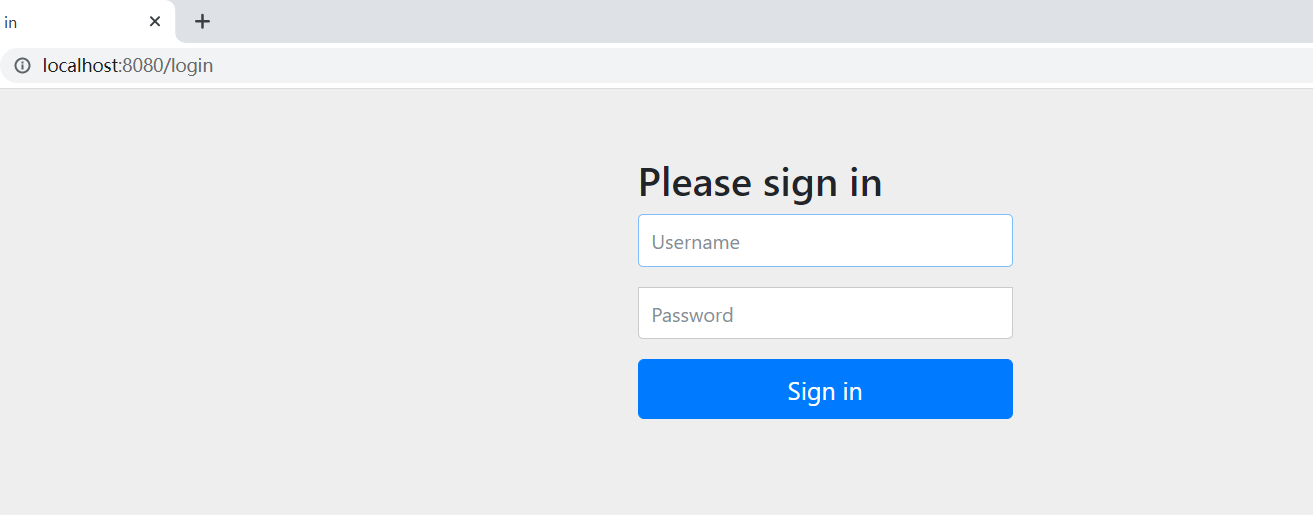
在 configure() 方法中加入以下配置,开启自动配置的登录功能!
测试一下:发现,没有权限的时候,会跳转到登录的页面!最新版的 SpringSecurity 会导致你在没有配置 http.formLogin(); 的时候,就直接进行拦截,这就是为什么我说项目包是等到你用到的时候再去导的。

查看刚才登录页的注释信息;
我们可以定义认证规则,重写configure(AuthenticationManagerBuilder auth)方法
1
2
3
4
5
6
7
8
9
10
11
12
|
@Override
protected void configure(AuthenticationManagerBuilder auth) throws Exception {
auth.inMemoryAuthentication()
.withUser("kuangshen").password("123456").roles("vip2","vip3")
.and()
.withUser("root").password("123456").roles("vip1","vip2","vip3")
.and()
.withUser("guest").password("123456").roles("vip1","vip2");
}
|
这里也是可以整合 mybatis 的。
测试,我们可以使用这些账号登录进行测试!发现会报错!原因,我们要将前端传过来的密码进行某种方式加密,否则就无法登录,修改代码。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
@Override
protected void configure(AuthenticationManagerBuilder auth) throws Exception {
auth.inMemoryAuthentication().passwordEncoder(new BCryptPasswordEncoder())
.withUser("kuangshen").password(new BCryptPasswordEncoder().encode("123456")).roles("vip2","vip3")
.and()
.withUser("root").password(new BCryptPasswordEncoder().encode("123456")).roles("vip1","vip2","vip3")
.and()
.withUser("guest").password(new BCryptPasswordEncoder().encode("123456")).roles("vip1","vip2");
}
|
测试,发现,登录成功,并且每个角色只能访问自己认证下的规则!搞定
3. 权限控制和注销
启自动配置的注销的功能
1
2
3
4
5
6
7
8
|
@Override
protected void configure(HttpSecurity http) throws Exception {
http.logout();
}
|
我们在前端,增加一个注销的按钮,index.html 导航栏中整合 thymeleaf,进行全栈开发。
1
2
3
| <a class="item" th:href="@{/logout}">
<i class="address card icon"></i> 注销
</a>
|
我们可以去测试一下,登录成功后点击注销,发现注销完毕会跳转到登录页面!但是,我们想让他注销成功后,依旧可以跳转到首页,该怎么处理呢?
1
2
|
http.logout().logoutSuccessUrl("/");
|
我们现在又来一个需求:用户没有登录的时候,导航栏上只显示登录按钮,用户登录之后,导航栏可以显示登录的用户信息及注销按钮!还有就是,比如 kuangshen 这个用户,它只有 vip2,vip3 功能,那么登录则只显示这两个功能,而vip1 的功能菜单不显示!这个就是真实的网站情况了!该如何做呢?
我们需要结合 thymeleaf 中的一些功能。不过讲道理,我觉得这些应该是 vue 来完成的吧?或者至少不应该整合 thymeleaf。
毕竟是跟着狂神视频走的,就按照他那个写的。
1
2
3
4
5
6
|
<dependency>
<groupId>org.thymeleaf.extras</groupId>
<artifactId>thymeleaf-extras-springsecurity5</artifactId>
<version>3.0.4.RELEASE</version>
</dependency>
|
修改我们的前端页面,导入命名空间。
1
| xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity5"
|
修改导航栏,增加认证判断
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<div class="right menu">
<div sec:authorize="!isAuthenticated()">
<a class="item" th:href="@{/login}">
<i class="address card icon"></i> 登录
</a>
</div>
<div sec:authorize="isAuthenticated()">
<a class="item">
<i class="address card icon"></i>
用户名:<span sec:authentication="principal.username"></span>
角色:<span sec:authentication="principal.authorities"></span>
</a>
</div>
<div sec:authorize="isAuthenticated()">
<a class="item" th:href="@{/logout}">
<i class="address card icon"></i> 注销
</a>
</div>
</div>
|
重启测试,我们可以登录试试看,登录成功后确实,显示了我们想要的页面;
如果注销 404 了,就是因为它默认防止 csrf 跨站请求伪造,因为会产生安全问题,我们可以将请求改为 post 表单提交,或者在 spring security 中关闭 csrf 功能;我们试试:在配置中增加 http.csrf().disable();
1
2
| http.csrf().disable();
http.logout().logoutSuccessUrl("/");
|
我们继续将下面的角色功能块认证完成
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
<div class="column" sec:authorize="hasRole('vip1')">
<div class="ui raised segment">
<div class="ui">
<div class="content">
<h5 class="content">Level 1</h5>
<hr>
<div><a th:href="@{/level1/1}"><i class="bullhorn icon"></i> Level-1-1</a></div>
<div><a th:href="@{/level1/2}"><i class="bullhorn icon"></i> Level-1-2</a></div>
<div><a th:href="@{/level1/3}"><i class="bullhorn icon"></i> Level-1-3</a></div>
</div>
</div>
</div>
</div>
<div class="column" sec:authorize="hasRole('vip2')">
<div class="ui raised segment">
<div class="ui">
<div class="content">
<h5 class="content">Level 2</h5>
<hr>
<div><a th:href="@{/level2/1}"><i class="bullhorn icon"></i> Level-2-1</a></div>
<div><a th:href="@{/level2/2}"><i class="bullhorn icon"></i> Level-2-2</a></div>
<div><a th:href="@{/level2/3}"><i class="bullhorn icon"></i> Level-2-3</a></div>
</div>
</div>
</div>
</div>
<div class="column" sec:authorize="hasRole('vip3')">
<div class="ui raised segment">
<div class="ui">
<div class="content">
<h5 class="content">Level 3</h5>
<hr>
<div><a th:href="@{/level3/1}"><i class="bullhorn icon"></i> Level-3-1</a></div>
<div><a th:href="@{/level3/2}"><i class="bullhorn icon"></i> Level-3-2</a></div>
<div><a th:href="@{/level3/3}"><i class="bullhorn icon"></i> Level-3-3</a></div>
</div>
</div>
</div>
</div>
|
4. Remember Me 功能
开启记住我功能
1
2
3
4
5
6
7
|
@Override
protected void configure(HttpSecurity http) throws Exception {
http.rememberMe();
}
|
我们再次启动项目测试一下,发现登录页多了一个记住我功能,我们登录之后关闭 浏览器,然后重新打开浏览器访问,发现用户依旧存在!
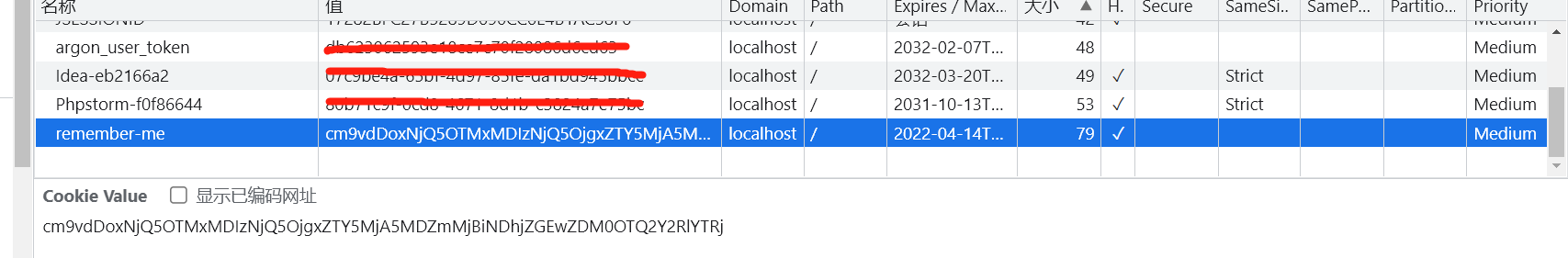
思考:如何实现的呢?其实非常简单
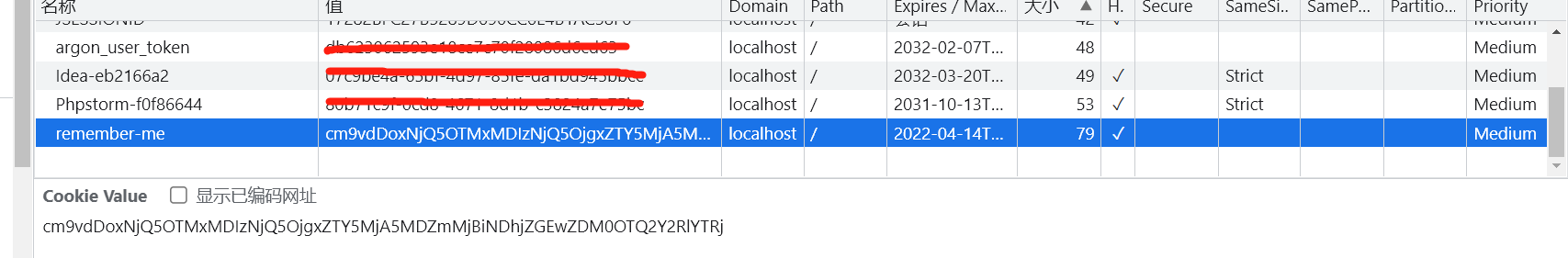
我们可以查看浏览器的 cookie

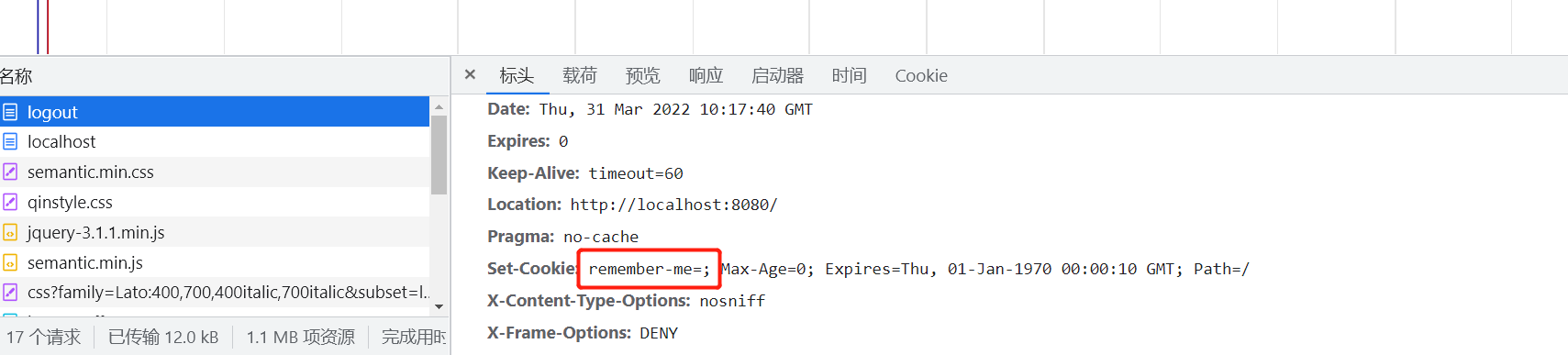
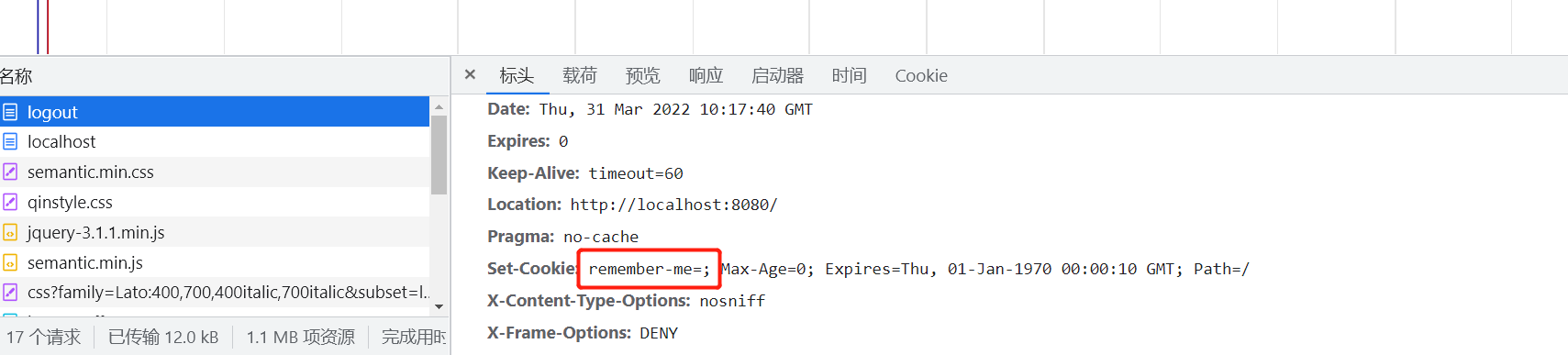
我们点击注销的时候,可以发现,spring security 帮我们自动删除了这个 cookie

5. 定制登录界面
现在这个登录页面都是 spring security 默认的,怎么样可以使用我们自己写的 Login 界面呢?
在刚才的登录页配置后面指定 loginpage
1
| http.formLogin().loginPage("/toLogin");
|
然后前端也需要指向我们自己定义的 login 请求
1
2
3
| <a class="item" th:href="@{/toLogin}">
<i class="address card icon"></i> 登录
</a>
|
我们登录,需要将这些信息发送到哪里,我们也需要配置,login.html 配置提交请求及方式,方式必须为 POST
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <form th:action="@{/login}" method="post">
<div class="field">
<label>Username</label>
<div class="ui left icon input">
<input type="text" placeholder="Username" name="username">
<i class="user icon"></i>
</div>
</div>
<div class="field">
<label>Password</label>
<div class="ui left icon input">
<input type="password" name="password">
<i class="lock icon"></i>
</div>
</div>
<input type="submit" class="ui blue submit button"/>
</form>
|
这个请求提交上来,我们还需要验证处理,怎么做呢?我们可以查看 formLogin() 方法的源码!我们配置接收登录的用户名和密码的参数
1
2
3
4
5
| http.formLogin()
.usernameParameter("username")
.passwordParameter("password")
.loginPage("/toLogin")
.loginProcessingUrl("/login");
|
6. 完整配置页代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
| package springsecurity.config;
import org.springframework.security.config.annotation.authentication.builders.AuthenticationManagerBuilder;
import org.springframework.security.config.annotation.web.builders.HttpSecurity;
import org.springframework.security.config.annotation.web.configuration.EnableWebSecurity;
import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter;
import org.springframework.security.crypto.bcrypt.BCryptPasswordEncoder;
@EnableWebSecurity
public class SecurityConfig extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity http) throws Exception {
http.authorizeRequests().antMatchers("/").permitAll()
.antMatchers("/level1/**").hasRole("vip1")
.antMatchers("/level2/**").hasRole("vip2")
.antMatchers("/level3/**").hasRole("vip3");
http.formLogin().loginPage("/toLogin").loginProcessingUrl("/login");
http.csrf().disable();
http.logout().logoutSuccessUrl("/");;
http.rememberMe().rememberMeParameter("remember");
}
@Override
protected void configure(AuthenticationManagerBuilder auth) throws Exception {
auth.inMemoryAuthentication().passwordEncoder(new BCryptPasswordEncoder())
.withUser("kuangshen").password(new BCryptPasswordEncoder().encode("123456")).roles("vip2","vip3")
.and()
.withUser("root").password(new BCryptPasswordEncoder().encode("123456")).roles("vip1","vip2","vip3")
.and()
.withUser("guest").password(new BCryptPasswordEncoder().encode("123456")).roles("vip1","vip2");
}
}
|
0x06 参考资料
SpringBoot整合框架 – JohnFrod’s Blog
【狂神说Java】SpringBoot最新教程IDEA版通俗易懂